@Cluso99 Interesting... do you know which extension or setting is enabling that display? Once I learn that I can research how to get support. Who knows, maybe?
FYI- I run with settings that always show my code as follows:
I realize it's not quite the same but offers some of the same indications.
I've just released v1.2.0 of our spin2 extension. The changes are:
Highlighting Update, Bugfixes, and Catch up with Spin2 Language updates inclu. new DEBUG methods and constants
Syntax/Semantic Adjustments:
NEW: add new Spin2/Pasm2/Debug methods & constants which were added since our last release
NEW: directives that shouldn't be used in inline-pasm are now highlighted with bright red color
BUGFIX: parser no longer expects pasm2 labels to be in the 1st column
BUGFIX: added missing: four pasm if_ conditionals, one spin2 method name
BUGFIX: parser now parses multiplying of constant values correctly
BUGFIX: previously seen files no longer affect the semantic highlighting of the current file
BUGFIX: symbol-names starting with PUB, PRI, CON, DAT, etc. are no longer confusing parser
BUGFIX: RES and FIT coloring is working
Please review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2. Install it and you are good to go. Additionally, as suggested, it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? Some of you may have heard we are working on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
I haven't had time to test this and post the solution to our how-to page and update the TASK file examples.
If you look in the PNut task file example you can see how we'll add flashing to the file. We need to add the flash section to the task file and
change the command within the new section to invoke loadp2 as it does for loading ram but then add the additional parameters to make it load flash instead.
Does this make sense? You should have enough info here to get it working. If you do, would you mind sending me the task file additions you ended up with? I'll then test to confirm and update my Tasks page with your contribution applied to all needed platforms.
@"Stephen Moraco" said:
Does this make sense? You should have enough info here to get it working. If you do, would you mind sending me the task file additions you ended up with? I'll then test to confirm and update my Tasks page with your contribution applied to all needed platforms.
Yes I understand. I will send task changes when I figure it out.
Yes, it worked just as you suggested with one slightly hacky work-around. I put a copy of the P2ES_flashloader.bin into a board/ directory in the project (suite) because I am not sure how to specify the found working path directory of the loadp2.
I then had the idea to add an extra build task and aligned the function keys with prop tool
F8 = Compile
F10 = Program RAM
F11 = Program Flash
// Place your key bindings in this file to override the defaults
[
{
"key": "F8",
"command": "workbench.action.tasks.build",
"args": "compileP2"
},
{
"key": "F10",
"command": "workbench.action.tasks.runTask",
"args": "downloadP2"
},
{
"key": "F11",
"command": "workbench.action.tasks.runTask",
"args": "flashP2"
},
]
I attached the task.json zipped because quite long.
@"Stephen Moraco" said:
Thank you, that's really fun to hear
I think the VSCode is a game changer. I usually use Full Visual Studio but I have knocked about enough in VSCode to know my way around. I have written a single step debugging extension in VSCode with variable viewers. If we can figure out the backend debugger, symbols tables, memory allocation etc I will dust off my code and see if I can bind a debugger to Spin. It might be easier in the Flex compiled spin vs interpreted spin as the variables might actually have static locations?? not sure, it seemed mysterious last time I tried to figure out.
I had been pretty much allergic to spin in the pnut notepad and propeller tool color band bubblegum styling but I can already feel the coding patterns binding as I work with VSCode. Git integration and all the rest. The Propeller tooling circus seems highly fragment but this feels very modern.
I've just released v1.2.3 of our spin2 extension. The changes are:
Minor Highlighting Update
Repair highlighting of float operators used in spin2
Repair coloring of constant names used in array declarations
Minor update to debug() statements: (1) allow in pasm, (2) don’t flag unknown names within debug()
Repair recognition of org on DAT lines
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
I've just released v1.3.0 of our spin2 extension. The changes are:
Initial Release of debug()-display Highlight and Validation
Adds initial highlighting support for all debug() displays (Logic, Scope, Scope_XY, FFT, Spectro, Plot, Term, Bitmap, and Midi)
Unique colors within debug statement for displayType, displayName, keywords, and colors
Validation: When a keyword is not legal for the display or is spelled incorrectly then is colored bright red
Moved single comment out of syntax into semantic highlighting so we can have single-quoted strings in our debug statements. (Syntax highlighting is not context-aware, so the entire tail of a debug() statement was incorrectly rendered as a comment)
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
I've just released v1.3.7 of our spin2 extension. The changes are:
Miscellaneous semantic highlight fixes
-Fix highlighting of multiple same-name constants in con declaration
-Fix highlighting of built-in variable and method names in debug() statements
-Fix highlighting of constant names in case statements with a constant range as match case
-Fix highlighting of org constant name as the offset
-Fix highlighting of constant names in complex constant assignment
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? This is taking a bit longer than we planned but we continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
@VBBSim said:
Yes, it worked just as you suggested with one slightly hacky work-around. I put a copy of the P2ES_flashloader.bin into a board/ directory in the project (suite) because I am not sure how to specify the found working path directory of the loadp2.
I then had the idea to add an extra build task and aligned the function keys with prop tool
F8 = Compile
F10 = Program RAM
F11 = Program Flash
...
Compiling (F8) and F10 works but I always get an "unrecognized token" error when I try to flash.
I've just released v1.3.8 and then v1.3.9 of our spin2 extension. The changes are:
Miscellaneous semantic highlight fixes
-BUGFIX (#7) - Fix highlighting in pasm statements when using operators with constants. (added missing detection of =,?,:,!, and ^ pasm operators as defined in pasm language manual)
-BUGFIX: (#6) correct internal misspelling of X_4P_4DAC1_WFBYTE symbol.
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? This is taking a bit longer than we planned but we continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
I've just released v1.4.1 of our spin2 extension. The changes are:
Various Highlight fixes and better single-line comment processing
BUGFIX: (#8) Now correctly recognize assignments within enum declarations
BUGFIX: (#5) Most of the single-line comments are once again recognized during syntax recognition the remaining exception is when comments following debug() statements
Now recognizes the use of spin2 unary and binary operators within constant assignments
Fixed a number of small highlight problems: (1) (local variables were not recognized in spin statements), (2) occasionally some comments were processed as spin statements
Thank you Ada for taking the time to help with the change to our single-line comment parsing!
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? Two things are on the horizon: (1) tabbing à la PropellerTool and (2) A backport of this Syntax/Semantic highlighting to a new Spin VSCode extension for our P1
Has anybody here managed to load a program to flash memory out of VSC? If I install everything on a blank PC as described in the QuickByte tutorial then compiling (F10) and downloading to RAM (F11) works nicely. But loading to Flash is not supported. I have tried to modify the key mappings and tasks.json file to match the original Propeller Tool: F9 = compile, F10 = load to RAM, F11 = load to Flash. The key mapping works and F11 calls my new script "flashP2". But I still get the error messages shown in post #110.
Some of my programs don't work from RAM because they need to be started by a hardware reset. For example, I have a multi-module stack with one P2 and multiple P1 where the P2 provides the clock and reset for the P1 modules. It is required that all modules boot synchronously. I can program them one by one but for everything to work correctly I have to reset them all at once. Until now, I can't use VSC for that and have to run a seperate tool or shell.
As mentioned in another thread, the problem is that the task runs in your default shell, which is set to powershell and thus doesn't work (powershell sucks lmao). You need to change it to cmd (or much preferably, bash, but you need to have Git installed for it to be available). I'm think it asks you about the default shell on first start, but you should be able to change it somewhere in the settings.
I have GIT installed but I have no idea what the actual problem is or how I could change the shells. I didn't even know that I had "powershell" installed but I just realized it is the default shell in Windows 7 and 10.
So powershell has problems when I add additional parameters to the "args": [ directive? Could it be the "@" of "@0=P2ES_flashloader.bin,@8000+${config:topLevel}.binary" that causes problems? Maybe there is some sort of escape character that allows to pass special characters.
@ManAtWork said:
I have GIT installed but I have no idea what the actual problem is or how I could change the shells.
As said, I remember it asking on install, but the config key I think is terminal.integrated.defaultProfile.windows. Plop that into the search bar on the settings page.
Ok, that's a good hint. I've changed the profile from null/default to "GIT bash" and now I at least get a different error message.
Executing task: loadp2.exe -b230400 @0=P2ES_flashloader.bin,@8000+B2M_main.binary -t -k
P2ES_flashloader.bin: No such file or directory
Could not open P2ES_flashloader.bin
Press enter to continue...
I should be able to resolve that... Thank you very much!
I've just released v1.5.0 of our spin2 extension. The changes are:
Feature Update - add TAB support according to traditional spin2 custom tab-stops à la Propeller Tool
New Tabbing Support:
Supports configurable tab-stops-per-section like Propeller Tool.
Adds support for single-line indent/outdent
Adds support for multi-line indent/outdent
Adds new command Ctrl+Alt+Tab which inserts a current tabs placement comment as a line above the cursor
This TAB support Spin2 Elastic Tab Stops provides two new settings:
Spin2 Elastic Tab Stops:Blocks: is where the tab stops are listed for each section
Spin2 Elastic Tab Stops:Enable: checkbox which is by default NOT enabled(As this is an early release this feature is not enabled by default. You must enable and then restart vscode)
These settings are global but can be edited and made custom per project as well
Thank you, Jay, your work is much appreciated! (Jay B. Harlow contributed significantly to this new feature)
What are we doing?
This release provides an early release of the new tabbing support. It is disabled at first installation.
In order to test it you must enable it. Then it will be present when editing any .spin2, or .pasm2 files.
The point of releasing this at this stage is to get an initial review by a couple of interested people in our community. Your feedback based on this review will help us ensure this is working as well as we'd like it to be.
About this extension
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? on the horizon: A backport of this Syntax/Semantic highlighting along with this new tabbing support to a new Spin VSCode extension for our P1
This is a quick bug fix. Once one "enabled tabs" the extension tabbing couldn't be turned off again.
This fix makes it so that unchecking enable actually works!
There are a couple of annoying issues with tabbing so now you can disable the extension to avoid these if they get in your way.
I will be releasing an update to this extension fixing all the tabbing cases which should move this to production quality.
This is coming soon!
I've just released v1.6.0 of our spin2 extension. The changes are:
Tab / Shift+Tab Feature Update
Latest Update:
Bug fixes to both tab and untab behavior
NEW Uses DAT tabs for inline pasm
Adjustment of some behaviors to the new implementation plan
Thank you, Jay, your work is much appreciated! (Jay B. Harlow contributed significantly to this new feature)
What are we doing?
This release updates the tabbing support. It is still disabled at first installation.
In order to test it you must enable it, and restart VSCode. Then it will be present when editing any .spin2, or .pasm2 files.
This feature is pretty much ready for use. Please let us know of any behavior you are not sure is correct or behavior that just doesn't feel right. Your feedback based on what you are experiencing will help us ensure this is working the way we all would like it to.
When you find things (or wish for new behaviors) let me know here: Repo Issues Page
About this extension
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? on the horizon: (1) Implementation of Insert, Overtype and Align modes, (2) A backport of this Syntax/Semantic highlighting along with this new tabbing support to a new Spin VSCode extension for our P1
Comments
Here's a VSIX of the align extension. Insert to toggle modes, etc, etc.... Is probably kinda buggy, etc, etc...
I've fixed two issues with the align extension, now newlines work properly and I also fixed an edge case that would break alignment in some cases.
EDIT: Aaaaand fixed another one
I just noticed this marking of indented code in VSC.

Looks good but don't know if it is possible with spin/spin2?
@Cluso99 Interesting... do you know which extension or setting is enabling that display? Once I learn that I can research how to get support. Who knows, maybe?
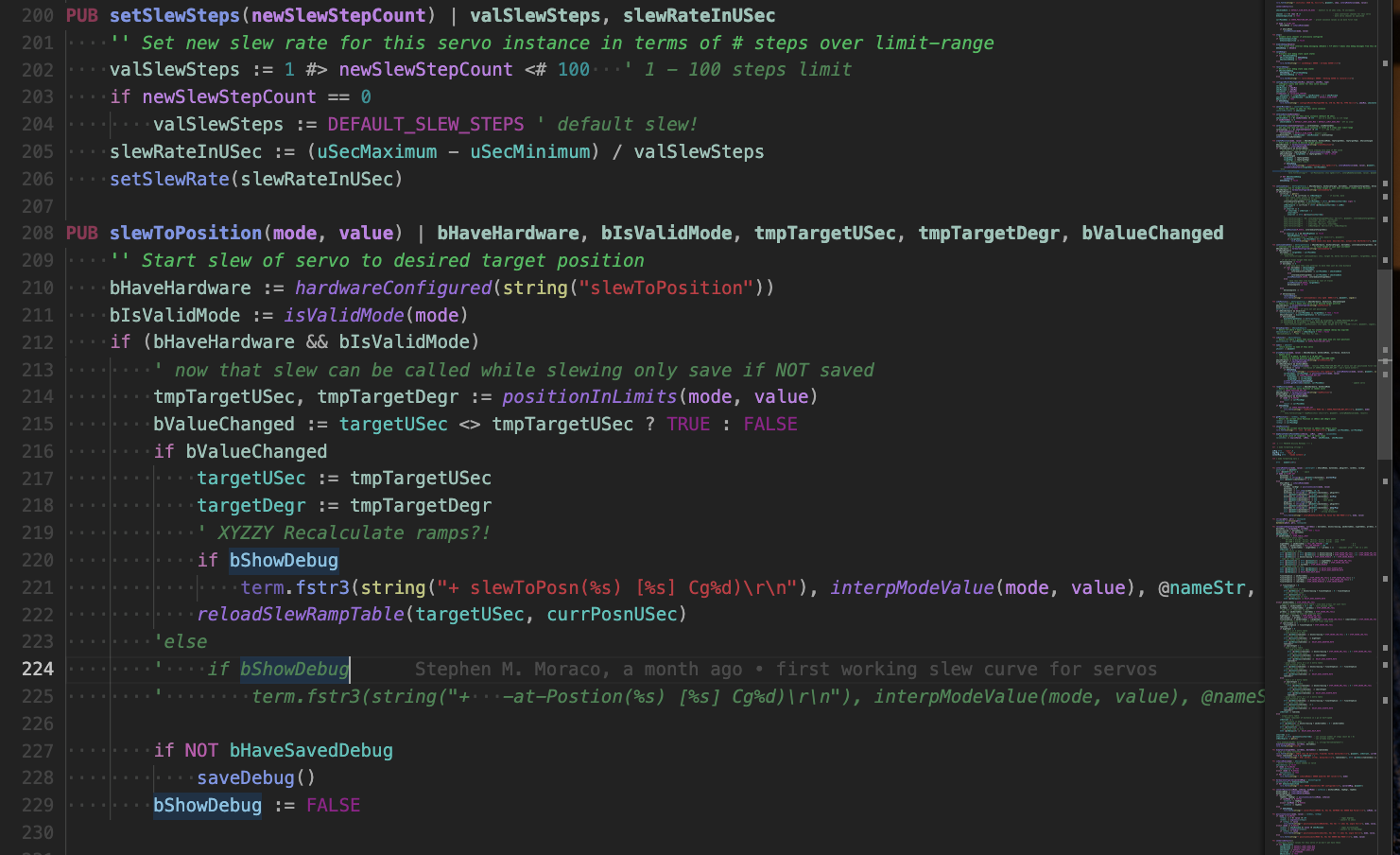
FYI- I run with settings that always show my code as follows:

I realize it's not quite the same but offers some of the same indications.
@Wuerfel_21 am trying your overtype extension... Aaaand it (0.4.3) seems to work fine! Nice.
@"Stephen Moraco"
No idea. It was in yesterday's update on the update features page.
NEWS
I've just released v1.2.0 of our spin2 extension. The changes are:
Please review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2. Install it and you are good to go. Additionally, as suggested, it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? Some of you may have heard we are working on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
Its' really great, to the point of changing my mind about spin. I am working with a KISS board.
I want to ask about the loadp2 task.
loadp2.exe -b230400 myapp.binary -t
It works fine actually but it seems to load it into RAM because when I repower the board it runs a program previous program.
When I use the Propeller Tool there are 2 options, Load RAM and Load FLASH.
Currently it seems the load task loads to RAM. What changes to the loadp2 task should I make so I can load to FLASH.
Thank you, that's really fun to hear. I'm at the point where I use VSCode for all my Spin2/Pasm2 editing needs now.
You are correct. The solution will be to load a flasher program (provided precompiled with FlexSpin) as well as your program with something like:
bin/loadp2 -b230400 @0=board/P2ES_flashloader.bin,@8000+MY_FLASH_FILE.BIN -t -kI haven't had time to test this and post the solution to our how-to page and update the TASK file examples.
If you look in the PNut task file example you can see how we'll add flashing to the file. We need to add the flash section to the task file and
change the command within the new section to invoke loadp2 as it does for loading ram but then add the additional parameters to make it load flash instead.
Does this make sense? You should have enough info here to get it working. If you do, would you mind sending me the task file additions you ended up with? I'll then test to confirm and update my Tasks page with your contribution applied to all needed platforms.
Yes I understand. I will send task changes when I figure it out.
Yes, it worked just as you suggested with one slightly hacky work-around. I put a copy of the P2ES_flashloader.bin into a board/ directory in the project (suite) because I am not sure how to specify the found working path directory of the loadp2.
I then had the idea to add an extra build task and aligned the function keys with prop tool
F8 = Compile
F10 = Program RAM
F11 = Program Flash
// Place your key bindings in this file to override the defaults [ { "key": "F8", "command": "workbench.action.tasks.build", "args": "compileP2" }, { "key": "F10", "command": "workbench.action.tasks.runTask", "args": "downloadP2" }, { "key": "F11", "command": "workbench.action.tasks.runTask", "args": "flashP2" }, ]I attached the task.json zipped because quite long.
I think the VSCode is a game changer. I usually use Full Visual Studio but I have knocked about enough in VSCode to know my way around. I have written a single step debugging extension in VSCode with variable viewers. If we can figure out the backend debugger, symbols tables, memory allocation etc I will dust off my code and see if I can bind a debugger to Spin. It might be easier in the Flex compiled spin vs interpreted spin as the variables might actually have static locations?? not sure, it seemed mysterious last time I tried to figure out.
I had been pretty much allergic to spin in the pnut notepad and propeller tool color band bubblegum styling but I can already feel the coding patterns binding as I work with VSCode. Git integration and all the rest. The Propeller tooling circus seems highly fragment but this feels very modern.
NEWS
I've just released v1.2.3 of our spin2 extension. The changes are:
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
NEWS
I've just released v1.3.0 of our spin2 extension. The changes are:
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
NEWS
I've just released v1.3.1 of our spin2 extension. The changes are:
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing this new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? We continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
This is amazing. I loved that I just pointed it to my Azure Dev Ops repo and it cloned my project.
Haven't got it fully working, as I haven't read all of the docs or updated my environment variables yet, but this looks so promising.
NEWS
I've just released v1.3.7 of our spin2 extension. The changes are:
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? This is taking a bit longer than we planned but we continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
[deleted]
Compiling (F8) and F10 works but I always get an "unrecognized token" error when I try to flash.
Executing task: loadp2.exe -b230400 @0=P2ES_flashloader.bin,@8000+SC3_main.binary -t -k < Unbekanntes Token im Quelltext. Bei Zeile:1 Zeichen:21 + loadp2.exe -b230400 <<<< @0=P2ES_flashloader.bin,@8000+SC3_main.binary -t -k + CategoryInfo : ParserError: (:) [], ParentContainsErrorRecordException + FullyQualifiedErrorId : UnrecognizedTokenI've tried placing the flashloader directly in the project folder or in a "board" subfolder. Or I even tried the absolute path in the json-file:
"label": "flashP2", "type": "shell", "args": [ "-b230400", "@0=d:/flexprop/board/P2ES_flashloader.bin,@8000+${config:topLevel}.binary", "-t", "-k"None of this works.
NEWS
I've just released v1.3.8 and then v1.3.9 of our spin2 extension. The changes are:
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? This is taking a bit longer than we planned but we continue to work on Propeller Tool like custom tabbing for VSCode. Yes, we are refining its behavior and it will be appearing in an upcoming extension release!
Enjoy!
Stephen
NEWS
I've just released v1.4.1 of our spin2 extension. The changes are:
Thank you Ada for taking the time to help with the change to our single-line comment parsing!
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? Two things are on the horizon: (1) tabbing à la PropellerTool and (2) A backport of this Syntax/Semantic highlighting to a new Spin VSCode extension for our P1
Enjoy!
Stephen
Has anybody here managed to load a program to flash memory out of VSC? If I install everything on a blank PC as described in the QuickByte tutorial then compiling (F10) and downloading to RAM (F11) works nicely. But loading to Flash is not supported. I have tried to modify the key mappings and tasks.json file to match the original Propeller Tool: F9 = compile, F10 = load to RAM, F11 = load to Flash. The key mapping works and F11 calls my new script "flashP2". But I still get the error messages shown in post #110.
Some of my programs don't work from RAM because they need to be started by a hardware reset. For example, I have a multi-module stack with one P2 and multiple P1 where the P2 provides the clock and reset for the P1 modules. It is required that all modules boot synchronously. I can program them one by one but for everything to work correctly I have to reset them all at once. Until now, I can't use VSC for that and have to run a seperate tool or shell.
As mentioned in another thread, the problem is that the task runs in your default shell, which is set to powershell and thus doesn't work (powershell sucks lmao). You need to change it to cmd (or much preferably, bash, but you need to have Git installed for it to be available). I'm think it asks you about the default shell on first start, but you should be able to change it somewhere in the settings.
I have GIT installed but I have no idea what the actual problem is or how I could change the shells. I didn't even know that I had "powershell" installed but I just realized it is the default shell in Windows 7 and 10.
So powershell has problems when I add additional parameters to the
"args": [directive? Could it be the "@" of"@0=P2ES_flashloader.bin,@8000+${config:topLevel}.binary"that causes problems? Maybe there is some sort of escape character that allows to pass special characters.As said, I remember it asking on install, but the config key I think is
terminal.integrated.defaultProfile.windows. Plop that into the search bar on the settings page.Ok, that's a good hint. I've changed the profile from null/default to "GIT bash" and now I at least get a different error message.
I should be able to resolve that... Thank you very much!
NEWS
I've just released v1.5.0 of our spin2 extension. The changes are:
Thank you, Jay, your work is much appreciated! (Jay B. Harlow contributed significantly to this new feature)
What are we doing?
This release provides an early release of the new tabbing support. It is disabled at first installation.
In order to test it you must enable it. Then it will be present when editing any .spin2, or .pasm2 files.
The point of releasing this at this stage is to get an initial review by a couple of interested people in our community. Your feedback based on this review will help us ensure this is working as well as we'd like it to be.
About this extension
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? on the horizon: A backport of this Syntax/Semantic highlighting along with this new tabbing support to a new Spin VSCode extension for our P1
Enjoy!
Stephen
For those of you willing to test this tabbing and provide feedback:
My tabbing intent: Implementation Tabbing Notes
When you find things (or wish for new behaviors) let me know here: Repo Issues Page
Remember to enable tabbing then restart vscode to get this working.
We've also seen possible interactions with other extensions which we will look into and report in this thread when we understand the interactions.
-Stephen
NEWS
I've just released v1.5.2 of our spin2 extension.
This is a quick bug fix. Once one "enabled tabs" the extension tabbing couldn't be turned off again.
This fix makes it so that unchecking enable actually works!
There are a couple of annoying issues with tabbing so now you can disable the extension to avoid these if they get in your way.
I will be releasing an update to this extension fixing all the tabbing cases which should move this to production quality.
This is coming soon!
-Stephen
NEWS
I've just released v1.6.0 of our spin2 extension. The changes are:
Thank you, Jay, your work is much appreciated! (Jay B. Harlow contributed significantly to this new feature)
What are we doing?
This release updates the tabbing support. It is still disabled at first installation.
In order to test it you must enable it, and restart VSCode. Then it will be present when editing any .spin2, or .pasm2 files.
This feature is pretty much ready for use. Please let us know of any behavior you are not sure is correct or behavior that just doesn't feel right. Your feedback based on what you are experiencing will help us ensure this is working the way we all would like it to.
Tab Implementation intent: Implementation Tabbing Notes
When you find things (or wish for new behaviors) let me know here: Repo Issues Page
About this extension
You can always review the Spin2 Extension ChangeLog from within VSCode or at github for more details.
Reminder: The Spin2 extension is in the VSCode marketplace. After one has a working install of VSCode then from within the VSCode Extensions panel search for Spin2, install it and you are good to go. Once installed it will automatically notify you of new update availability whenever I publish new updates.
If you are already using this extension and for some reason, it did not update for you automatically, in VSCode go to your extensions view (SHIFT+CMD+X), and type in spin2. On the left, the info panel for the extension should appear and will indicate that an update has happened or needs to happen. Update it if needed.
NOTE You may want to double-check that all older versions are removed from your .vscode/extensions folder after installing any new version.
If you find code that you believe is not highlighting correctly (yes, we will likely find some for a while yet...) then please file an issue at my github repository issues page
I also point out a number of extensions that make this an even better Spin2/Pasm2 development environment. See: my VSCode repo extensions page
There is more than just installing the extension as one needs to set up build and run facilities based on the compiler tools one is using and also based on the platform (Windows, Mac, RPi, Linux, etc.) To help us learn how to do this Ken posted a very useful VSCode P2 QuickByte.
What's next? on the horizon: (1) Implementation of Insert, Overtype and Align modes, (2) A backport of this Syntax/Semantic highlighting along with this new tabbing support to a new Spin VSCode extension for our P1
Enjoy!
Stephen