Yes, they were. I tried to get stable 1024x600 . The calculator ( https://tomverbeure.github.io/video_timings_calculator ) for CVT-RBv2 gives 18 lines for vblank and 80 horizontal pixels. This 80 seems to be a standard amount for RBv2. Too many to fit at 336..340 MHz, and then 340 MHz is the upper limit of stable EC32 operation. So I started to experiment with reducing these blanks. There is less problem with vblanks, but when I reduced hblank, the monitor (I think it was Philips 243V) started to lose synchronization. I tried this on several other monitors and left the 76 pixels for hblank, reducing vblank to 12. That is stable on several monitors I tried (several Philips and AOC) . This also works on a Waveshare 1024x600 HDMI touch display - there are the discussion somewhere on USB driver topic as we managed to got the touch data out of it. (and that's why I tried to get this resolution)
@pik33 said:
... This 80 seems to be a standard amount for RBv2.
Ah, maybe that's where I'd got the 80 from earlier.
As for the small vblank value, it worked best for me the way Chip has it with no front porch and only one line for sync.
I'm thinking I need to find docs on how "Variable Refresh Rate" is performed. There's a question mark on how the sync is used. Is sync important at all for VRR signalling or is blanking all that matters? It's possible that the syncs don't even exist in that environment.
It maybe that VRR requires switching HDMI into a packet transfer protocol similar to DisplayPort. In which case there's no point in pursuing it.
EDIT: Yeah, not looking promising for VRR on HDMI. Found this quote: While a bit "in the weeds" so to speak, it's worth putting "Fixed Rate Link" on your radar. FRL is what lets HDMI 2.1 handle ultra-high resolutions and frame rates and is a new way to encode data for transmission across an HDMI cable. All HDMI connections up to this point use TMDS, or Transition-minimized differential signaling.
And while I haven't yet found anything to say FRL is needed for VRR. Bets are that that is the case. Both FRL and VRR are new for HDMI 2.1. Previously VRR was exclusive to DisplayPort - which is also fixed data rate from its inception.
And on that note, forget syncs, even the idea of blanking is kind of etherial in a packet transfer protocol.
So HDMI 2.1 is a massive change from HDMI 2.0. Different beasts altogether. Only related through backwards compatibility.
While short vblank works, I didn't want to shorten it too much. The driver is used in the Basic interpreter and the player. Both of these programs use vblank time to do graphics related things. That's why I would prefer to shorten hblank instead of vblank, but my monitors don't like it.
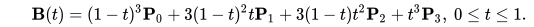
Here's a variant of LineDrawAntiAlias.spin2 that draws/animates some Bezier curve stuff I did a while back using Chip's AA gfx. Uses flexspin, not sure if it works with PNut but it might.
@rogloh said:
Here's a variant of LineDrawAntiAlias.spin2 that draws/animates some Bezier curve stuff I did a while back using Chip's AA gfx. Uses flexspin, not sure if it works with PNut but it might.
Looks really interesting, but PNut is getting hung up on parameter names conflicting with global names. I will modify it later. Thanks, Roger.
The code I hacked up makes use of this cubic expression (from Wikipedia on Bezier curves) to compute the X,Y co-ordinates from the control points P0,P1,P2,P3 as a function of the parameter t. You compute both X and Y co-ordinates independently from this same function from their corresponding input arguments as you vary t. Two arguments are actual curve endpoints P0 and P3 and two are the tangent direction arguments P1 and P2.
For this I made use of some integer multiplication in the P2 which has scaling restrictions affecting the steps of t but the CORDIC might be useful too (possibly a little slower unless you can optimize the pipeline perhaps).
@rogloh said:
Here's a variant of LineDrawAntiAlias.spin2 that draws/animates some Bezier curve stuff I did a while back using Chip's AA gfx. Uses flexspin, not sure if it works with PNut but it might.
Looks really interesting, but PNut is getting hung up on parameter names conflicting with global names. I will modify it later. Thanks, Roger.
I added some underscores to the conflicting variable names so it might compile now with PNut if I got them all Chip - not sure. Flexspin doesn't care if locals and globals have the same name which is a difference in behaviour with PNut.
Here's another version that uses the CORDIC and is smoother - allowing up to 1024 segments per Bezier curve, and fits better now with your co-ordinate scaling of 8 bits. I think 64 or 128 segments is a nice compromise for this resolution.
You could take this PASM and make it into some pixel plotting primitive for Bezier curves.
@rogloh said:
Here's another version that uses the CORDIC and is smoother - allowing up to 1024 segments per Bezier curve, and fits better now with your co-ordinate scaling of 8 bits. I think 64 or 128 segments is a nice compromise for this resolution.
You could take this PASM and make it into some pixel plotting primitive for Bezier curves.
Very nice!
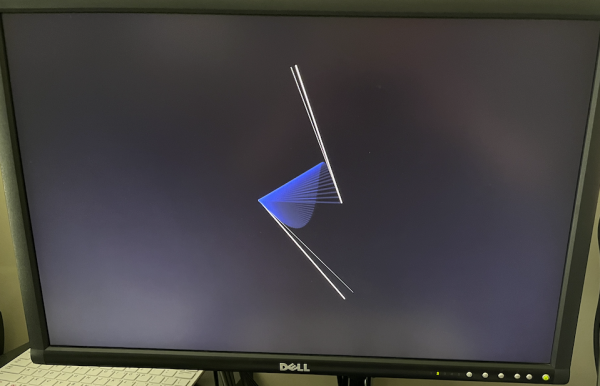
I made some modifications so it would run under PNut.exe and then made the Bezier lines translucent.
@rogloh said:
Here's another version that uses the CORDIC and is smoother - allowing up to 1024 segments per Bezier curve, and fits better now with your co-ordinate scaling of 8 bits. I think 64 or 128 segments is a nice compromise for this resolution.
You could take this PASM and make it into some pixel plotting primitive for Bezier curves.
Very nice!
I made some modifications so it would run under PNut.exe and then made the Bezier lines translucent.
Cool, this version still works in flexspin now too.
It gives an interesting almost 2D surface effect with the fanned line drawn that you added by moving the x0 and y0 assignments into the inner loop. Also enabling the translucency lets you see the line segments that form the curve where your semicircle ends overlap and are drawn twice. I saw that before also.
You can try reducing the step size in this loop (keep as powers of two) to increase the number of segments drawn.
repeat t from 0 to 1024 step 8 'step size controls smoothness
With some speeds there's something almost organic watching it move isn't there.
Y'all need to post more screenshots, I'm too lazy to dig my edge out :P (or add support for whatever stupid nonsense setup I'm mostly using, which is 96MB EVAL + VGA).
Anyways, let's dump some of my stupid stuff that is at best tangentially related:
Processing_PolygonRendering.zip has that thing I showed on Live forum - visual demo of convex polygon filling with perfect fill rule that everyone thought was really cool
3d_render_test_1.zip has that algorithm translated to all-integers C, all hooked up for PSRAM-buffered 320x240 16bpp. Also some vector/matrix math. Hope Chip can make some use of it. Of course anything really useful would need a PASM version.
Some curious notes:
Uses the "config file and shell script" affair everyone loves so much and that never ever causes troubles.
Should be preconfigured for P2EDGE, but haven't tested it there.
Can build the whole thing for PC, too, thanks to a really janky HAL system.
Currently no explicit backface culling. The algorithm just happens to not render them, but that's kinda jank.
Currently no clipping, so stuff just disappears as it leaves the screen. You can probably get the PC version to crash with divide-by-zero.
Uses @rogloh 's memory code, but please fix your video driver. Can't do 320x240 with PSRAM source. Had to hack the MegaVGA driver from MegaYume into being "ExVGA" instead. Only VGA is tested, but other modes should work.
Using additive blend mode to show off the perfect fill rule (on top of a bitmap to verify correct scanout).
All very terrible.
The actual filename is "p2craft.c", because I was thinking it'd be neat to make a little minecraft-esque 3D voxel world as a rendering demo. So that's what I named the file I guess.
Processing_Minecraft.zip is a little proof-of-concept for the voxel world thing I wrote up yesterday evening, also in Processing, so check that out if you're looking at the other file already. I think this is actually easier to understand the code of (if you ignore the perlin noise implementation). Kind of interesting how easy it is to get that sort of hilly terrain going. Just some 3D octave noise and a threshold gradient.
(terrain.png borrowed from Jehkoba's Fantasy Pack).
@Wuerfel_21 Doesn't come across in a static photo so well but...
Uses @rogloh 's memory code, but please fix your video driver. Can't do 320x240 with PSRAM source.
Not sure at which scan rates it applies but my driver may not have time to both pixel double and do external memory accesses as well because the data won't necessarily be returned in time for the doubling operation to happen before this next scan line gets rendered. Although the fact you are pixel doubling low res gfx means you have a higher chance to fully fit your screen buffer into HUB anyway. To work around it and still read in low res screens from PSRAM you might be able to run a VGA faster at 120Hz perhaps and not even pixel double at all. Just double the horizontal and vertical frequencies. EDIT: I think line doubling from PSRAM should still work, it's just pixel doubling that gets skipped if external RAM is used.
@Wuerfel_21 said:
Y'all need to post more screenshots, I'm too lazy to dig my edge out :P (or add support for whatever stupid nonsense setup I'm mostly using, which is 96MB EVAL + VGA).
Anyways, let's dump some of my stupid stuff that is at best tangentially related:
Processing_PolygonRendering.zip has that thing I showed on Live forum - visual demo of convex polygon filling with perfect fill rule that everyone thought was really cool
3d_render_test_1.zip has that algorithm translated to all-integers C, all hooked up for PSRAM-buffered 320x240 16bpp. Also some vector/matrix math. Hope Chip can make some use of it. Of course anything really useful would need a PASM version.
Some curious notes:
Uses the "config file and shell script" affair everyone loves so much and that never ever causes troubles.
Should be preconfigured for P2EDGE, but haven't tested it there.
Can build the whole thing for PC, too, thanks to a really janky HAL system.
Currently no explicit backface culling. The algorithm just happens to not render them, but that's kinda jank.
Currently no clipping, so stuff just disappears as it leaves the screen. You can probably get the PC version to crash with divide-by-zero.
Uses @rogloh 's memory code, but please fix your video driver. Can't do 320x240 with PSRAM source. Had to hack the MegaVGA driver from MegaYume into being "ExVGA" instead. Only VGA is tested, but other modes should work.
Using additive blend mode to show off the perfect fill rule (on top of a bitmap to verify correct scanout).
All very terrible.
The actual filename is "p2craft.c", because I was thinking it'd be neat to make a little minecraft-esque 3D voxel world as a rendering demo. So that's what I named the file I guess.
Processing_Minecraft.zip is a little proof-of-concept for the voxel world thing I wrote up yesterday evening, also in Processing, so check that out if you're looking at the other file already. I think this is actually easier to understand the code of (if you ignore the perlin noise implementation). Kind of interesting how easy it is to get that sort of hilly terrain going. Just some 3D octave noise and a threshold gradient.
(terrain.png borrowed from Jehkoba's Fantasy Pack).
@rogloh said:
@Wuerfel_21 Doesn't come across in a static photo so well but...
Looks like a screensaver Though there's a problem with the end caps being drawn over twice.
Uses @rogloh 's memory code, but please fix your video driver. Can't do 320x240 with PSRAM source.
Not sure at which scan rates it applies but my driver may not have time to both pixel double and do external memory accesses as well because the data won't necessarily be returned in time for the doubling operation to happen before this next scan line gets rendered. Although the fact you are pixel doubling low res gfx means you have a higher chance to fully fit your screen buffer into HUB anyway. To work around it and still read in low res screens from PSRAM you might be able to run a VGA faster at 120Hz perhaps and not even pixel double at all. Just double the horizontal and vertical frequencies. EDIT: I think line doubling from PSRAM should still work, it's just pixel doubling that gets skipped if external RAM is used.
Please don't take what I say too seriously I'm oh-so aware that pixel doubling can be a bit tricky (unless you can change the NCO frequency on analog out). My custom driver of course works out now. That can even do line quadrupling.
If you're happy to ignore the older fixed mode monitors and TVs then the newer ones, via their HDMI port, are happy to accept very low res modes. I've tested 640x320 and plenty of other odd-balls. No need to pixel or line double, the monitor/TV has a built-in scan converter for that already. May as well use it.
Huh, actually, it seems I've also successfully tested at well below the minimum 250 MHz link speed as well. I'd forgotten about that minimum. Again, it seems to be a limit that more applies to the older models.
EDIT: LOL, on my newest 4k LG monitor (which doesn't work at 172 MHz link speed), winding that one up to 250 MHz for a 25 MHz dotclock got me a perfectly viewable picture at 107 Hz refresh but with a message in the middle of the display saying "Out Of Range". The message went away once I got the refresh down to 70 Hz, 70.1 is too high for this monitor.
On the small TV, it's good up to 75 Hz refresh, above which it stops dead with no picture. It was also good at 172 MHz link speed and the tight blankings.
EDIT2: Amusingly, the 4k monitor has no problem with 107 Hz when displaying via Picture-In-Picture mode. Looks better too, 640x320 is a tad chunky at 43 inches.
@cgracey said:
Here is something needed that is hard to work out:
An efficient anti-aliased curved-line drawer.
It's a good question... Maybe I'd try pretending the bitmap is 16X bigger than it is and instead of setting a pixel to 100% of color value, add 1/16 of the color value to the actual pixel?
@evanh said:
If you're happy to ignore the older fixed mode monitors and TVs then the newer ones, via their HDMI port, are happy to accept very low res modes. I've tested 640x320 and plenty of other odd-balls. No need to pixel or line double, the monitor/TV has a built-in scan converter for that already. May as well use it.
Huh, actually, it seems I've also successfully tested at well below the minimum 250 MHz link speed as well. I'd forgotten about that minimum. Again, it seems to be a limit that more applies to the older models.
Interesting. Though that scan converter is often terrible and makes everything super blurry, so doubling in software still wins out in my book. I've figured out how to do it at the same time as encoding audio packets, which already takes up loads of video driver CPU time, so it really isn't so bad.
The strongest argument is simply that only the commonly used resolutions are recognised by older displays. And only the fixed mode timings are supported by all.
Hell, blanking is everything timing wise in the digital transports. Syncs aren't actually relevant but they're expected anyway and most displays will probably refuse to operate without.
@evanh said:
I hate the sharp blocky look in games. And it's not like the blur is degrading text readability either, the pixels are so damn big.
Yea, there's a thing such as "too sharp". But doing a 2x integer scale and then going to HD using a smooth scale is an ok middle ground, I feel. For being something that is very cheap to implement, that is. Though some scan converters will make that look awful, too, though.
Here's a snippet of code that makes an animation to show the Bezier curve construction from the four initial control points (two curve endpoints and two points forming their tangents). Add it to Chip's latest code and call it repeatedly to see some random cubic Bezier curves get generated. You can see how the interpolation of points on lines form the curve using a parameter that just moves from one end of the lines to the other. It's nice how something so simple to compute with integers and interpolation can generate such smooth curves.
VAR
LONG xpts[129],ypts[129]
LONG px0,px1,px2,px3,py0,py1,py2,py3
LONG mx,my,nx,ny,ox,oy,qx,qy,rx,ry
PRI interp(x1_,y1_,x2_,y2_,t,total) : x_,y_
x_ := ((total-t) * x1_ + t * x2_)/total
y_ := ((total-t) * y1_ + t * y2_)/total
PRI show_bezier_curve() | color_,t,i,x_,y_
single_screen()
px0 := 480<<8 - (getrnd() +// 100<<8) - 120<<8
py0 := 370<<8
px3 := 480<<8 + (getrnd() +// 100<<8) + 120<<8
py3 := 370<<8
px1 := px0 - (getrnd() +// 50<<8) - 100<<8
py1 := py0 - (getrnd() +// 200<<8) - 100<<8
px2 := px3 + (getrnd() +// 50<<8) - 25<<8
py2 := py3 - (getrnd() +// 150<<8) + 50<<8
color_ := getrnd()|$ff ' no transparency
repeat t from 0 to 128
flip_screen()
mx,my := interp(px0,py0,px1,py1,t,128)
nx,ny := interp(px1,py1,px2,py2,t,128)
ox,oy := interp(px2,py2,px3,py3,t,128)
qx,qy := interp(mx,my,nx,ny,t,128)
rx,ry := interp(nx,ny,ox,oy,t,128)
x_,y_ := interp(qx,qy,rx,ry,t,128)
xpts[t]:=x_
ypts[t]:=y_
smoothline(px0,py0,px1,py1,$100,$7f7f7fff)
smoothline(px1,py1,px2,py2,$100,$7f7f7fff)
smoothline(px2,py2,px3,py3,$100,$7f7f7fff)
smoothline(mx,my,nx,ny,$100,$407f00ff)
smoothline(nx,ny,ox,oy,$100,$407f00ff)
smoothline(nx,ny,ox,oy,$100,$407f00ff)
smoothline(mx,my,mx,my,$480,$407f00ff)
smoothline(nx,ny,nx,ny,$480,$407f00ff)
smoothline(ox,oy,ox,oy,$480,$407f00ff)
smoothline(qx,qy,rx,ry,$100,$30007fff)
smoothline(qx,qy,qx,qy,$480,$30007fff)
smoothline(rx,ry,rx,ry,$480,$30007fff)
smoothline(x_,y_,x_,y_,$480,color_)
if t<>0
repeat i from 0 to t-1
smoothline(xpts[i],ypts[i],xpts[i+1],ypts[i+1],$280,color_)
flip_screen()
waitms(1000)
Good read. I've never tried to get to grips with Bezier Curves before.
PS: In the process of trying see how the source code fit the animation I bumped into a typo. You've got a duplicate line draw running twice. I've commented it out.
smoothline(px0,py0,px1,py1,$100,$7f7f7fff) ' grey control lines
smoothline(px1,py1,px2,py2,$100,$7f7f7fff) ' grey control lines
smoothline(px2,py2,px3,py3,$100,$7f7f7fff) ' grey control lines
smoothline(mx,my,nx,ny,$100,$407f00ff) ' green lines
smoothline(nx,ny,ox,oy,$100,$407f00ff) ' green lines
' smoothline(nx,ny,ox,oy,$100,$407f00ff) ' green lines
smoothline(mx,my,mx,my,$480,$407f00ff) ' green dots
smoothline(nx,ny,nx,ny,$480,$407f00ff) ' green dots
smoothline(ox,oy,ox,oy,$480,$407f00ff) ' green dots
smoothline(qx,qy,rx,ry,$100,$30007fff) ' blue line
smoothline(qx,qy,qx,qy,$480,$30007fff) ' blue dots
smoothline(rx,ry,rx,ry,$480,$30007fff) ' blue dots
smoothline(x_,y_,x_,y_,$480,color_) ' tangent dot
if t<>0
repeat i from 0 to t-1
smoothline(xpts[i],ypts[i],xpts[i+1],ypts[i+1],$280,color_) ' draw curve up to current tangent
@evanh said:
Good read. I've never tried to get to grips with Bezier Curves before.
PS: In the process of trying see how the source code fit the animation I bumped into a typo. You've got a duplicate line draw running twice. I've commented it out.
Thanks, must have been a cut-paste error.
Right now I'm looking into some font glyph data which is typically a list of quadratic or cubic Bezier control points for different contours of a character glyph in a font. It'd be cool to be able to draw the outline of characters on a P2 using simple Bezier splines. Maybe later even render anti-aliased pixels inside/outside the contours. But there is a whole lot of complexity in these font files and table data contained within. You pretty much need a custom font instruction processor to do all the specified operations if you want to render it properly. It's basically it's own language.
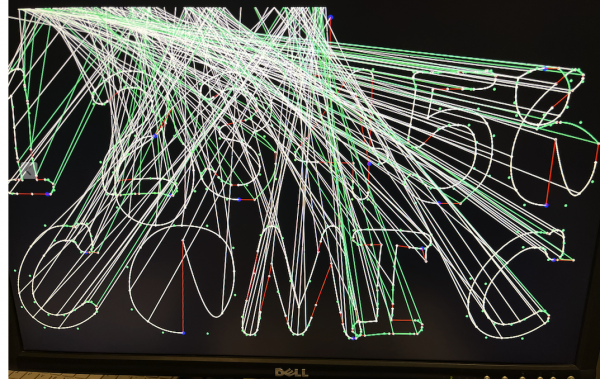
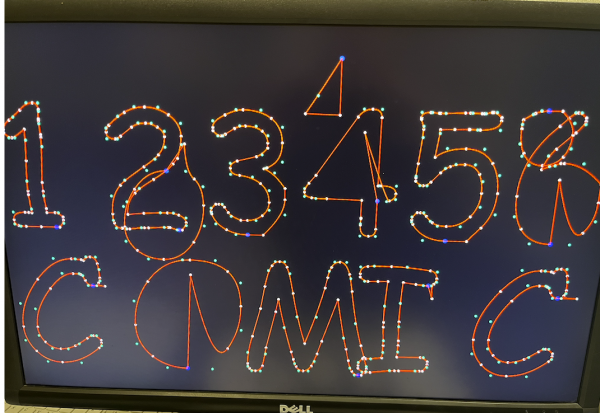
I was able to extract the font data points from a TTF file using SPIN2 as a proof of concept - see attached file for some rudimentary TTF font parsing to extract glyph data.
This parser creates a list of relative X,Y co-ordinate deltas for each contour in a given glyph and a list of flags that identify whether the point is on the curve or is instead a control point for the curve. There can be multiple contours for a given character - basically closed curves forming the inner/outer outlines of a character glyph. You can see the A B D 4 and 6 in the picture above have two contours and the others have one.
Right now I'm just drawing all the points whether or not they are on the actual curve so it's still a bit wonky. I need to do a quadratic Bezier plot on some of the points to create the curve. That's simple enough to do but the problem as I see it is you can get different sequences and you might have to infer some extra control points if they are omitted or instead draw straight lines when there are sequential on curve endpoints. I first need to figure out the correct logic for that.
In the screen capture above the thicker blue dots indicate the starting co-ordinates of the contour in a glyph, and white dots are the endpoints that are meant to be on the curve and green dots are the control points for adjacent white dots. In theory the curve should be rounded between the white dots on either side of a green dot and I'm still working on that...
I'm currently using a ComicSans TTF file taken from my computer which fits entirely into HUB RAM, but other files could be used if they fit too. Also it might be possible one day to load larger font files into PSRAM and parse it for creating all the endpoints of a given font's glyphs.
This is what ComicSans should look like when drawn correctly - ideally anti-aliased too. You can start to see the resemblance in the photo above.
I have added text to my anti-alias stuff. In this demo, I started to add your Bezier in, too, but then I realized there were modifications to the line draw and I was too tired to sort it out. So, it's just the text for now.
This font's pitch is 9x16 pixels and it's anti-aliased. It blends onto the background quite nicely. Here is some code with color sweeps.
Got some Parallax TTF font parsing and display working with Chip's AA gfx code. Will try to tidy up the code and send it out a bit later but I think it does the correct thing now. You can scale the outlines up and down at will. Yeah the kerning is still not right as I'm not using any metrics from the font file but just spacing the glyphs manually for now.
Ideally there would be some flood fill between the contours to make the characters solid/coloured but it might be best to pre-render that to graphics memory first at the desired size. It's reasonably fast to draw just the outlines but won't be for flood fill I would imagine.
The plotting logic got messy as there are different cases to handle with virtual points you need to interpolate and also when running out of data in the contour while the data points are still off the curve etc.
The nice thing about this TTF file is it is very small (~50kB) and fits into HUBRAM easily, so it can be parsed from there.
I think the way you could make screen fonts would be to render each character at high resolution in on/off pixels, and then reduce it to dithered pixels by gridding it and counting on/off pixels to get greyscale/blend pixels.
@cgracey said:
I think the way you could make screen fonts would be to render each character at high resolution in on/off pixels, and then reduce it to dithered pixels by gridding it and counting on/off pixels to get greyscale/blend pixels.
That's kinda how (good) terminal programs on PC work. The vector font rendering libraries are butt-slow, but if you cache every character the first time it comes up, you can just draw these pre-rendered tiles very quickly. This idea normally only ends up being used for monospace terminal displays on account of all the advanced stuff that gets bypassed (kerning, ligatures, etc)
Comments
Yes, they were. I tried to get stable 1024x600 . The calculator ( https://tomverbeure.github.io/video_timings_calculator ) for CVT-RBv2 gives 18 lines for vblank and 80 horizontal pixels. This 80 seems to be a standard amount for RBv2. Too many to fit at 336..340 MHz, and then 340 MHz is the upper limit of stable EC32 operation. So I started to experiment with reducing these blanks. There is less problem with vblanks, but when I reduced hblank, the monitor (I think it was Philips 243V) started to lose synchronization. I tried this on several other monitors and left the 76 pixels for hblank, reducing vblank to 12. That is stable on several monitors I tried (several Philips and AOC) . This also works on a Waveshare 1024x600 HDMI touch display - there are the discussion somewhere on USB driver topic as we managed to got the touch data out of it. (and that's why I tried to get this resolution)
Ah, maybe that's where I'd got the 80 from earlier.
As for the small vblank value, it worked best for me the way Chip has it with no front porch and only one line for sync.
I'm thinking I need to find docs on how "Variable Refresh Rate" is performed. There's a question mark on how the sync is used. Is sync important at all for VRR signalling or is blanking all that matters? It's possible that the syncs don't even exist in that environment.
It maybe that VRR requires switching HDMI into a packet transfer protocol similar to DisplayPort. In which case there's no point in pursuing it.
EDIT: Yeah, not looking promising for VRR on HDMI. Found this quote: While a bit "in the weeds" so to speak, it's worth putting "Fixed Rate Link" on your radar. FRL is what lets HDMI 2.1 handle ultra-high resolutions and frame rates and is a new way to encode data for transmission across an HDMI cable. All HDMI connections up to this point use TMDS, or Transition-minimized differential signaling.
And while I haven't yet found anything to say FRL is needed for VRR. Bets are that that is the case. Both FRL and VRR are new for HDMI 2.1. Previously VRR was exclusive to DisplayPort - which is also fixed data rate from its inception.
And on that note, forget syncs, even the idea of blanking is kind of etherial in a packet transfer protocol.
So HDMI 2.1 is a massive change from HDMI 2.0. Different beasts altogether. Only related through backwards compatibility.
While short vblank works, I didn't want to shorten it too much. The driver is used in the Basic interpreter and the player. Both of these programs use vblank time to do graphics related things. That's why I would prefer to shorten hblank instead of vblank, but my monitors don't like it.
Here's a variant of LineDrawAntiAlias.spin2 that draws/animates some Bezier curve stuff I did a while back using Chip's AA gfx. Uses flexspin, not sure if it works with PNut but it might.
Looks really interesting, but PNut is getting hung up on parameter names conflicting with global names. I will modify it later. Thanks, Roger.
The code I hacked up makes use of this cubic expression (from Wikipedia on Bezier curves) to compute the X,Y co-ordinates from the control points P0,P1,P2,P3 as a function of the parameter t. You compute both X and Y co-ordinates independently from this same function from their corresponding input arguments as you vary t. Two arguments are actual curve endpoints P0 and P3 and two are the tangent direction arguments P1 and P2.

For this I made use of some integer multiplication in the P2 which has scaling restrictions affecting the steps of t but the CORDIC might be useful too (possibly a little slower unless you can optimize the pipeline perhaps).
I added some underscores to the conflicting variable names so it might compile now with PNut if I got them all Chip - not sure. Flexspin doesn't care if locals and globals have the same name which is a difference in behaviour with PNut.
Here's another version that uses the CORDIC and is smoother - allowing up to 1024 segments per Bezier curve, and fits better now with your co-ordinate scaling of 8 bits. I think 64 or 128 segments is a nice compromise for this resolution.
You could take this PASM and make it into some pixel plotting primitive for Bezier curves.
Very nice!
I made some modifications so it would run under PNut.exe and then made the Bezier lines translucent.
Cool, this version still works in flexspin now too.
It gives an interesting almost 2D surface effect with the fanned line drawn that you added by moving the x0 and y0 assignments into the inner loop. Also enabling the translucency lets you see the line segments that form the curve where your semicircle ends overlap and are drawn twice. I saw that before also.
You can try reducing the step size in this loop (keep as powers of two) to increase the number of segments drawn.
With some speeds there's something almost organic watching it move isn't there.
Y'all need to post more screenshots, I'm too lazy to dig my edge out :P (or add support for whatever stupid nonsense setup I'm mostly using, which is 96MB EVAL + VGA).
Anyways, let's dump some of my stupid stuff that is at best tangentially related:
Processing_PolygonRendering.ziphas that thing I showed on Live forum - visual demo of convex polygon filling with perfect fill rule that everyone thought was really cool3d_render_test_1.ziphas that algorithm translated to all-integers C, all hooked up for PSRAM-buffered 320x240 16bpp. Also some vector/matrix math. Hope Chip can make some use of it. Of course anything really useful would need a PASM version.Some curious notes:
Processing_Minecraft.zipis a little proof-of-concept for the voxel world thing I wrote up yesterday evening, also in Processing, so check that out if you're looking at the other file already. I think this is actually easier to understand the code of(terrain.png borrowed from Jehkoba's Fantasy Pack).
@Wuerfel_21 Doesn't come across in a static photo so well but...



Not sure at which scan rates it applies but my driver may not have time to both pixel double and do external memory accesses as well because the data won't necessarily be returned in time for the doubling operation to happen before this next scan line gets rendered. Although the fact you are pixel doubling low res gfx means you have a higher chance to fully fit your screen buffer into HUB anyway. To work around it and still read in low res screens from PSRAM you might be able to run a VGA faster at 120Hz perhaps and not even pixel double at all. Just double the horizontal and vertical frequencies. EDIT: I think line doubling from PSRAM should still work, it's just pixel doubling that gets skipped if external RAM is used.
Thanks for sharing all this stuff, Ada.
And thank you, too, Roger.
Looks like a screensaver Though there's a problem with the end caps being drawn over twice.
Though there's a problem with the end caps being drawn over twice.
Please don't take what I say too seriously I'm oh-so aware that pixel doubling can be a bit tricky (unless you can change the NCO frequency on analog out). My custom driver of course works out now. That can even do line quadrupling.
I'm oh-so aware that pixel doubling can be a bit tricky (unless you can change the NCO frequency on analog out). My custom driver of course works out now. That can even do line quadrupling.
Here is something needed that is hard to work out:
An efficient anti-aliased curved-line drawer.
If you're happy to ignore the older fixed mode monitors and TVs then the newer ones, via their HDMI port, are happy to accept very low res modes. I've tested 640x320 and plenty of other odd-balls. No need to pixel or line double, the monitor/TV has a built-in scan converter for that already. May as well use it.
Huh, actually, it seems I've also successfully tested at well below the minimum 250 MHz link speed as well. I'd forgotten about that minimum. Again, it seems to be a limit that more applies to the older models.
EDIT: LOL, on my newest 4k LG monitor (which doesn't work at 172 MHz link speed), winding that one up to 250 MHz for a 25 MHz dotclock got me a perfectly viewable picture at 107 Hz refresh but with a message in the middle of the display saying "Out Of Range". The message went away once I got the refresh down to 70 Hz, 70.1 is too high for this monitor.
On the small TV, it's good up to 75 Hz refresh, above which it stops dead with no picture. It was also good at 172 MHz link speed and the tight blankings.
EDIT2: Amusingly, the 4k monitor has no problem with 107 Hz when displaying via Picture-In-Picture mode. Looks better too, 640x320 is a tad chunky at 43 inches.
It's a good question... Maybe I'd try pretending the bitmap is 16X bigger than it is and instead of setting a pixel to 100% of color value, add 1/16 of the color value to the actual pixel?
Interesting. Though that scan converter is often terrible and makes everything super blurry, so doubling in software still wins out in my book. I've figured out how to do it at the same time as encoding audio packets, which already takes up loads of video driver CPU time, so it really isn't so bad.
I hate the sharp blocky look in games. And it's not like the blur is degrading text readability either, the pixels are so damn big.
The strongest argument is simply that only the commonly used resolutions are recognised by older displays. And only the fixed mode timings are supported by all.
Hell, blanking is everything timing wise in the digital transports. Syncs aren't actually relevant but they're expected anyway and most displays will probably refuse to operate without.
Yea, there's a thing such as "too sharp". But doing a 2x integer scale and then going to HD using a smooth scale is an ok middle ground, I feel. For being something that is very cheap to implement, that is. Though some scan converters will make that look awful, too, though.
Here's a snippet of code that makes an animation to show the Bezier curve construction from the four initial control points (two curve endpoints and two points forming their tangents). Add it to Chip's latest code and call it repeatedly to see some random cubic Bezier curves get generated. You can see how the interpolation of points on lines form the curve using a parameter that just moves from one end of the lines to the other. It's nice how something so simple to compute with integers and interpolation can generate such smooth curves.
VAR LONG xpts[129],ypts[129] LONG px0,px1,px2,px3,py0,py1,py2,py3 LONG mx,my,nx,ny,ox,oy,qx,qy,rx,ry PRI interp(x1_,y1_,x2_,y2_,t,total) : x_,y_ x_ := ((total-t) * x1_ + t * x2_)/total y_ := ((total-t) * y1_ + t * y2_)/total PRI show_bezier_curve() | color_,t,i,x_,y_ single_screen() px0 := 480<<8 - (getrnd() +// 100<<8) - 120<<8 py0 := 370<<8 px3 := 480<<8 + (getrnd() +// 100<<8) + 120<<8 py3 := 370<<8 px1 := px0 - (getrnd() +// 50<<8) - 100<<8 py1 := py0 - (getrnd() +// 200<<8) - 100<<8 px2 := px3 + (getrnd() +// 50<<8) - 25<<8 py2 := py3 - (getrnd() +// 150<<8) + 50<<8 color_ := getrnd()|$ff ' no transparency repeat t from 0 to 128 flip_screen() mx,my := interp(px0,py0,px1,py1,t,128) nx,ny := interp(px1,py1,px2,py2,t,128) ox,oy := interp(px2,py2,px3,py3,t,128) qx,qy := interp(mx,my,nx,ny,t,128) rx,ry := interp(nx,ny,ox,oy,t,128) x_,y_ := interp(qx,qy,rx,ry,t,128) xpts[t]:=x_ ypts[t]:=y_ smoothline(px0,py0,px1,py1,$100,$7f7f7fff) smoothline(px1,py1,px2,py2,$100,$7f7f7fff) smoothline(px2,py2,px3,py3,$100,$7f7f7fff) smoothline(mx,my,nx,ny,$100,$407f00ff) smoothline(nx,ny,ox,oy,$100,$407f00ff) smoothline(nx,ny,ox,oy,$100,$407f00ff) smoothline(mx,my,mx,my,$480,$407f00ff) smoothline(nx,ny,nx,ny,$480,$407f00ff) smoothline(ox,oy,ox,oy,$480,$407f00ff) smoothline(qx,qy,rx,ry,$100,$30007fff) smoothline(qx,qy,qx,qy,$480,$30007fff) smoothline(rx,ry,rx,ry,$480,$30007fff) smoothline(x_,y_,x_,y_,$480,color_) if t<>0 repeat i from 0 to t-1 smoothline(xpts[i],ypts[i],xpts[i+1],ypts[i+1],$280,color_) flip_screen() waitms(1000)Good read. I've never tried to get to grips with Bezier Curves before.
PS: In the process of trying see how the source code fit the animation I bumped into a typo. You've got a duplicate line draw running twice. I've commented it out.
smoothline(px0,py0,px1,py1,$100,$7f7f7fff) ' grey control lines smoothline(px1,py1,px2,py2,$100,$7f7f7fff) ' grey control lines smoothline(px2,py2,px3,py3,$100,$7f7f7fff) ' grey control lines smoothline(mx,my,nx,ny,$100,$407f00ff) ' green lines smoothline(nx,ny,ox,oy,$100,$407f00ff) ' green lines ' smoothline(nx,ny,ox,oy,$100,$407f00ff) ' green lines smoothline(mx,my,mx,my,$480,$407f00ff) ' green dots smoothline(nx,ny,nx,ny,$480,$407f00ff) ' green dots smoothline(ox,oy,ox,oy,$480,$407f00ff) ' green dots smoothline(qx,qy,rx,ry,$100,$30007fff) ' blue line smoothline(qx,qy,qx,qy,$480,$30007fff) ' blue dots smoothline(rx,ry,rx,ry,$480,$30007fff) ' blue dots smoothline(x_,y_,x_,y_,$480,color_) ' tangent dot if t<>0 repeat i from 0 to t-1 smoothline(xpts[i],ypts[i],xpts[i+1],ypts[i+1],$280,color_) ' draw curve up to current tangentThanks, must have been a cut-paste error.
Right now I'm looking into some font glyph data which is typically a list of quadratic or cubic Bezier control points for different contours of a character glyph in a font. It'd be cool to be able to draw the outline of characters on a P2 using simple Bezier splines. Maybe later even render anti-aliased pixels inside/outside the contours. But there is a whole lot of complexity in these font files and table data contained within. You pretty much need a custom font instruction processor to do all the specified operations if you want to render it properly. It's basically it's own language.
I was able to extract the font data points from a TTF file using SPIN2 as a proof of concept - see attached file for some rudimentary TTF font parsing to extract glyph data.
This parser creates a list of relative X,Y co-ordinate deltas for each contour in a given glyph and a list of flags that identify whether the point is on the curve or is instead a control point for the curve. There can be multiple contours for a given character - basically closed curves forming the inner/outer outlines of a character glyph. You can see the A B D 4 and 6 in the picture above have two contours and the others have one.
Right now I'm just drawing all the points whether or not they are on the actual curve so it's still a bit wonky. I need to do a quadratic Bezier plot on some of the points to create the curve. That's simple enough to do but the problem as I see it is you can get different sequences and you might have to infer some extra control points if they are omitted or instead draw straight lines when there are sequential on curve endpoints. I first need to figure out the correct logic for that.
In the screen capture above the thicker blue dots indicate the starting co-ordinates of the contour in a glyph, and white dots are the endpoints that are meant to be on the curve and green dots are the control points for adjacent white dots. In theory the curve should be rounded between the white dots on either side of a green dot and I'm still working on that...
I'm currently using a ComicSans TTF file taken from my computer which fits entirely into HUB RAM, but other files could be used if they fit too. Also it might be possible one day to load larger font files into PSRAM and parse it for creating all the endpoints of a given font's glyphs.
This is what ComicSans should look like when drawn correctly - ideally anti-aliased too. You can start to see the resemblance in the photo above.

Some TTF info here: https://learn.microsoft.com/en-au/typography/opentype/spec/otff
This sort of thing could ultimately be useful for P2 powered CNC stuff like pen plotters, cutters etc.
LOL, first attempt at a curve...gotta laugh. I guess it sort of worked a little in places. This is what you get when you debug software late at night.

EDIT:

Bit better, but still a problem near end of contour transitioning to the other contour - I think I know why.
That is very interesting, Roger.
I have added text to my anti-alias stuff. In this demo, I started to add your Bezier in, too, but then I realized there were modifications to the line draw and I was too tired to sort it out. So, it's just the text for now.
This font's pitch is 9x16 pixels and it's anti-aliased. It blends onto the background quite nicely. Here is some code with color sweeps.
Got some Parallax TTF font parsing and display working with Chip's AA gfx code. Will try to tidy up the code and send it out a bit later but I think it does the correct thing now. You can scale the outlines up and down at will. Yeah the kerning is still not right as I'm not using any metrics from the font file but just spacing the glyphs manually for now.
Ideally there would be some flood fill between the contours to make the characters solid/coloured but it might be best to pre-render that to graphics memory first at the desired size. It's reasonably fast to draw just the outlines but won't be for flood fill I would imagine.
The plotting logic got messy as there are different cases to handle with virtual points you need to interpolate and also when running out of data in the contour while the data points are still off the curve etc.
The nice thing about this TTF file is it is very small (~50kB) and fits into HUBRAM easily, so it can be parsed from there.
I think the way you could make screen fonts would be to render each character at high resolution in on/off pixels, and then reduce it to dithered pixels by gridding it and counting on/off pixels to get greyscale/blend pixels.
That's kinda how (good) terminal programs on PC work. The vector font rendering libraries are butt-slow, but if you cache every character the first time it comes up, you can just draw these pre-rendered tiles very quickly. This idea normally only ends up being used for monospace terminal displays on account of all the advanced stuff that gets bypassed (kerning, ligatures, etc)