Forum editor debug extravaganza
 Wuerfel_21
Posts: 5,768
Wuerfel_21
Posts: 5,768
Okay, time to investigate stuff
Spin syntax highlighting test: (obviously won't work yet)
CON
_clkmode = xtal1 + pll16x
_xinfreq = 5_000_000
_stack = 128
OBJ
pst: "Parallax Serial Terminal"
PUB main
pst.start(115_200)
repeat 20
pst.str(string("Hello World!",13))
Interestingly, code block is yellow in the preview.
Do language specifiers do anything? (NO!)
puts gonk unless errno
puts gonk unless errno
puts gonk unless errno
Does inline code still eat line breaks for breakfast? Yes.
Is @ in codeblocks still a problem? no!
@VonSzarvas .send(:thanks) unless codeblock_broken?


Comments
pointless post
Oh, and what about ye olde double/triple @ bug?
Seems all fine
Huh, the editor seems to eat HTML tags (unless inside a code block). Inline HTML support is normal for full markdowns, odd to see it in a forum editor. Hope it properly sanitizes it.
<strong>bold me daddy</strong>:bold me daddy
<img src="https://gitlab.com/Wuerfel_21/coolpropellerprojectlist/-/raw/master/assets/reimu_banner.jpg">test</img>:<script>alert("Owie ouch!");</script>:alert("Owie ouch!");
Ok, can't seem to get it to do anything ultra-broken. OTOH it sadly won't let me force a code block's language, either...
Are tables a thing again? Sure are, still gonked CSS
On using the code block button.
If you click it while nothing is highlighted, it inserts two backticks. (bad UX)
If you click it while something not containing a newline is selected, it surrounds it in single backticks (good)
If you click it while something containing a newline is selected, it surrounds it in newlines+tripple backticks (good)
The problem is the lack of a seperate case for "no selection". This logic can be found around line 690 of https://forums.parallax.com/plugins/editor/js/buttonbarplus.js?v=1.8.2 :
var multiline = $(TextArea).hasSelection().indexOf('\n') >= 0;If this is modified to
var selection = $(TextArea).hasSelection(); var multiline = selection === "" || selection.indexOf('\n') >= 0;it will always insert a full code block.
A smarter idea would be to check if the cursor is on a blank line, but this isn't too troubling, either
can we do horizontal seperators?
sure can
well, it worked in the preview...
stars
hyphens
underscores
aaah, i remember, the hyphens use as an alternative H2 overrides the separator use
Can we use reference-style links?
Test...
Yes we can, although I'm not really sure if this is useful at all
How about subscript and superscript?
-Phil
doesn't seem to be a thing. Markdown usually doesn't have it and inserting HTML sup/sub tags doesn't work, either.
BBcode had it. It's an absolute necessity!
-Phil
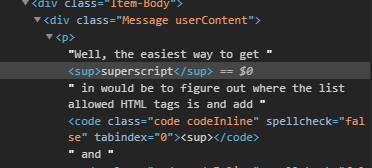
Well, the easiest way to get superscript in would be to figure out where the list allowed HTML tags is and add
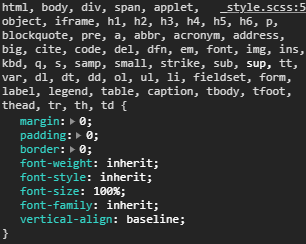
<sup>and<sub>Actually, wait a second, it does already allow sup and sub, the CSS is just gonked.

wtf is this rule even

Okay, posted CSS tweak to fix it...
Is
kbdpassed through?CTRL
Sure is, but is broken by the same CSS rule
Here's another fun one: ye olde HTML4 font tag works
It actually gets translated into a span with a style attribute (and I do not seem to be able to abuse it into making my text obnoxiously big.)
if hmm uuhh else fff endxi2
Yup, works now. Except that font size doesn't get restored.
-Phil
You have to close the tags, duh
<sup>whatever</sup>Left out the slash in /sup.
-Phil
But if the forum is now accepting HTML tags, why do we even need Markdown?
-Phil
Uh, because it's vastly less annoying to write than HTML?
Also, as said earlier, being able to use HTML tags is a fairly standard markdown feature
Not really, if you already know HTML but not Markdown. It was stated a few lines up that an advantage of Markdown is that it's already used by github and others of that ilk. That the virtually unsable github uses them is not much of a recommendation.
Testing pre:
Unfortunately, HTML pre tags do not work as expected. They create a code block, wherein other tags are still active, instead of allowing a person to demonstrate other tags, like the [noparse] tags did years ago. We still need something equivalent to [noparse].
-Phil
IDK, i'd write
over
any day!
They work exactly as expected and supposed.
If you want to do HTML, you gotta go full HTML and escape everything with HTML entities like
>Unrelatedly, I finally figured out how to make my text obnoxiously large. No, I won't tell
True. But what if I want my former [noparse] text to be part of a regular paragraph and not a code block? Escaped HTML characters are a PITA, for sure. There must surely be a simpler way!
-Phil
Usually you should be able to escape > and < with a backslash like you can with most other things, but IDK why it doesn't do that.
You can escape most of the *markdown* _syntax_ stuff that way though
Still unrelatedly, I figured out how to do even larger text. This terrible art must be kept secret.
(TBH I don't think it's actually a problem, if someone wants to be an obnoxious prick, they don't need enormous fonts to do it).
I must say this is the most hilariously productive thread I’ve ever read.