Dithering is good for still pictures but generally isn't at all for motion pictures. The dithering pattern adds motion (noise) where there isn't any in the original picture. Or the opposite happens when you apply a fixed raster or a fixed pseudo-random pattern. It looks like looking through a gaze and causes moiree effects.
Just tried with human face photos. At first looks really good. But, when you look close you can see some lines...
On this test image, the worse place is around the hairline.
Still, pretty amazing to be showing highres image from HUB RAM.
Grabbed a mugshot off Wikipedia.
Looks really good, except for unfortunate lines through eyes...
Although now that I look at the original, there's some of that there too....
Tried a few dithering options in Photoshop and doesn’t make much difference in the result…. Maybe some very subtle things but a lot easier to just use irfanview
Faces are probably going to be the biggest challenge. Diagrams may also have some challenges.
This looks pretty good though in 1080p.
If you look really close there are some minor issues that are hard to explain...
"SmartPins.bmp" is the input and "SmartPins_cc4.bmp" is what compressed version looks like.
Seems new forum software downscales my screenshot a bit too much...
@Rayman said:
Seems new forum software downscales my screenshot a bit too much...
Yeah annoying. Maybe it should also convert over to use this CC4 compression for bigger images to fit these new storage limits, lol.
Seriously though, if we post a smaller sized JPEG of maybe 200kB or so, is there going to be a way to have it displayed as full size? Or do we have to ZIP it up and post it inside a ZIP file? It would seem silly to restrict the viewable resolution to 600 pixels if the file itself is already small. It this to fit some storage limit or more for transmission/bandwidth reductions? Even if I download the "1003k" JPG file in post #39 it only gives me a 600x450 pixel version. I'm surprised that even takes up 225kB of space. Interestingly the .bmp file seems to allow higher resolutions to be displayed (960x1072 in this case), although not displayed in the post itself.
@Rayman said:
Yeah bmp images are spared for now fortunately
Background/
It's the in-lined images that are controlled, so as not to cause issues for viewers with limited viewports.
BMP's are not shown (until clicked), so retain original uploaded size.
Zips- sure, that's another technique.
The forum software is approx. 8 years old, and this type of image handling is "what we have" from that time.
There's no out-of-the-box solution that suits everyone (probably not now, certainly not then); by fixing the uncontrollable in-line issues it means an extra step is needed to share larger images when intended. Reality is- that won't change unless the site host is persuaded otherwise. The moderators have the will, but not the means!
So hopefully it's something you can all work with ?
Controlling the image size should be done with CSS max-width and max-height properties. Re-scaling the image is super gauche. It should be bit-for-bit unaltered (except for removing EXIF GPS data for privacy reasons).
This image resizing feels like something recent to me… Has it really been going on for 8 years?
I guess it would make sense maybe if cell phone viewing were the main target?
But not really because image bytes seems the same, quality is just abused…
Well the justification behind recompression is that in some cases users would simply upload badly compressed images that take up precious space and bandwidth. resizing for thumbnails/inline is still ok but if i click on an png for example i would expect to get a full-sized image.
a workaround might be a simple checkbox in the upload form that bypasses image retouching in the board software
I've just switched off the image downsizing. It's supposed to protect the site from huge file-size images that lots of users complained about in the distant past were hogging their bandwidth/etc... (oh, and ensuring fix dims used to speed up page load significantly- no need to download the image to find out the dims/etc.. though maybe modern browsers don't have that issue..?! who knows!)
The CSS does restrict the image size to the containing div, but that div doesn't have any hard restriction. Could do with a div wrapper around the img, with a width to prevent overflow and sillyness.
@Simonius said:
Well the justification behind recompression is that in some cases users would simply upload badly compressed images that take up precious space and bandwidth. resizing for thumbnails/inline is still ok but if i click on an png for example i would expect to get a full-sized image.
a workaround might be a simple checkbox in the upload form that bypasses image retouching in the board software
Yes, would be nice if the board software would pass through sensible images, after stripping out anything for compliance. And only compress files sized over a certain limit. As for dims, the CSS could handle that more reliably if we had a container for the img element.
And having original images would mean the existing "attachments" feature could allow click-to-view/download the full size image simply enough too. No need for tick boxes- in-fact probably that would be the point to not have such things.
I'll keep trying to do those little things I can get to, if I see feedback like this and can see a way to improve things. (And obviously, please shout if I make a pigs-ear of something!)
Edit: Here's a good example: https://forums.parallax.com/discussion/comment/1557934/#Comment_1557934
With compression that image should be 5-10x smaller (file size). Right now it's >1MB, and even one image that size is slow to load. Get multiple images in the thread, and that's a sloppy slow-loading user experience. One day, given the chance, I'll add compression (but not image size adjustment) for the auto-displayed "thumbs" and previews, and keep the original size when the attachment is clicked.
Comments
Dithering is good for still pictures but generally isn't at all for motion pictures. The dithering pattern adds motion (noise) where there isn't any in the original picture. Or the opposite happens when you apply a fixed raster or a fixed pseudo-random pattern. It looks like looking through a gaze and causes moiree effects.
@ManAtWork think you are right about video…. I’m remembering now a kind of shimmer you get if dithering is used.
Now have to see how bad things are without it…
Also, if video really is the main purpose of your device…. Have to wonder if better to use a raspy of some kind…
Using video on P2 seems like a fringe case to me…
Thinking should get back to GUI stuff..
Do like showing hires photos from hub though…. This is neat.
Just tried with human face photos. At first looks really good. But, when you look close you can see some lines...
On this test image, the worse place is around the hairline.
Still, pretty amazing to be showing highres image from HUB RAM.
Grabbed a mugshot off Wikipedia.
Looks really good, except for unfortunate lines through eyes...
Although now that I look at the original, there's some of that there too....
Tried a few dithering options in Photoshop and doesn’t make much difference in the result…. Maybe some very subtle things but a lot easier to just use irfanview
Faces are probably going to be the biggest challenge. Diagrams may also have some challenges.
This looks pretty good though in 1080p.
If you look really close there are some minor issues that are hard to explain...
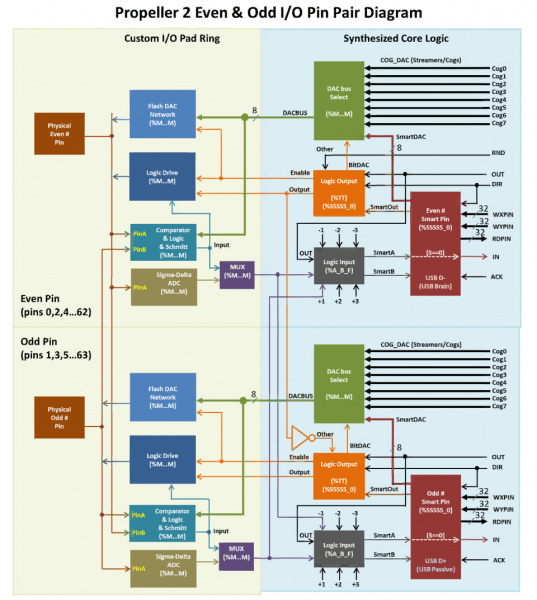
"SmartPins.bmp" is the input and "SmartPins_cc4.bmp" is what compressed version looks like.
Seems new forum software downscales my screenshot a bit too much...
Yeah annoying. Maybe it should also convert over to use this CC4 compression for bigger images to fit these new storage limits, lol.
Seriously though, if we post a smaller sized JPEG of maybe 200kB or so, is there going to be a way to have it displayed as full size? Or do we have to ZIP it up and post it inside a ZIP file? It would seem silly to restrict the viewable resolution to 600 pixels if the file itself is already small. It this to fit some storage limit or more for transmission/bandwidth reductions? Even if I download the "1003k" JPG file in post #39 it only gives me a 600x450 pixel version. I'm surprised that even takes up 225kB of space. Interestingly the .bmp file seems to allow higher resolutions to be displayed (960x1072 in this case), although not displayed in the post itself.
Yeah bmp images are spared for now fortunately
how about png?
it looks ok but the file was enlarged after uploading, it was 50k, now 300k, strange
Background/
It's the in-lined images that are controlled, so as not to cause issues for viewers with limited viewports.
BMP's are not shown (until clicked), so retain original uploaded size.
Zips- sure, that's another technique.
The forum software is approx. 8 years old, and this type of image handling is "what we have" from that time.
There's no out-of-the-box solution that suits everyone (probably not now, certainly not then); by fixing the uncontrollable in-line issues it means an extra step is needed to share larger images when intended. Reality is- that won't change unless the site host is persuaded otherwise. The moderators have the will, but not the means!
So hopefully it's something you can all work with ?
Controlling the image size should be done with CSS max-width and max-height properties. Re-scaling the image is super gauche. It should be bit-for-bit unaltered (except for removing EXIF GPS data for privacy reasons).
This image resizing feels like something recent to me… Has it really been going on for 8 years?
I guess it would make sense maybe if cell phone viewing were the main target?
But not really because image bytes seems the same, quality is just abused…
Well the justification behind recompression is that in some cases users would simply upload badly compressed images that take up precious space and bandwidth. resizing for thumbnails/inline is still ok but if i click on an png for example i would expect to get a full-sized image.
a workaround might be a simple checkbox in the upload form that bypasses image retouching in the board software
I’m wondering if the images are only resized when downloaded. That would explain why byte count stays the same…
I've just switched off the image downsizing. It's supposed to protect the site from huge file-size images that lots of users complained about in the distant past were hogging their bandwidth/etc... (oh, and ensuring fix dims used to speed up page load significantly- no need to download the image to find out the dims/etc.. though maybe modern browsers don't have that issue..?! who knows!)
The CSS does restrict the image size to the containing div, but that div doesn't have any hard restriction. Could do with a div wrapper around the img, with a width to prevent overflow and sillyness.
Well- for now, does this seem better?
Yes, would be nice if the board software would pass through sensible images, after stripping out anything for compliance. And only compress files sized over a certain limit. As for dims, the CSS could handle that more reliably if we had a container for the img element.
And having original images would mean the existing "attachments" feature could allow click-to-view/download the full size image simply enough too. No need for tick boxes- in-fact probably that would be the point to not have such things.
I'll keep trying to do those little things I can get to, if I see feedback like this and can see a way to improve things. (And obviously, please shout if I make a pigs-ear of something!)
Edit: Here's a good example: https://forums.parallax.com/discussion/comment/1557934/#Comment_1557934
With compression that image should be 5-10x smaller (file size). Right now it's >1MB, and even one image that size is slow to load. Get multiple images in the thread, and that's a sloppy slow-loading user experience. One day, given the chance, I'll add compression (but not image size adjustment) for the auto-displayed "thumbs" and previews, and keep the original size when the attachment is clicked.