Better TV Graphics For Dynamic Drawing
Hi All,
Recently I asked this:
http://forums.parallax.com/showthread.php/139866-Is-Hydra-Platform-Better-Than-Standart-Parallax-Video?highlight=sram+resolution
and thanks to potatohead, I was doing fine so far. I'm using his TV - Graphics driver. Thanks a lot to him again.
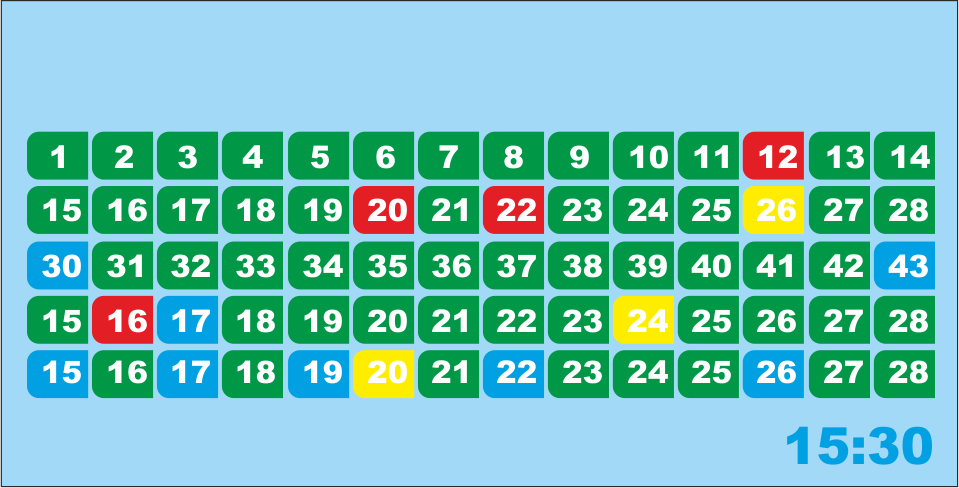
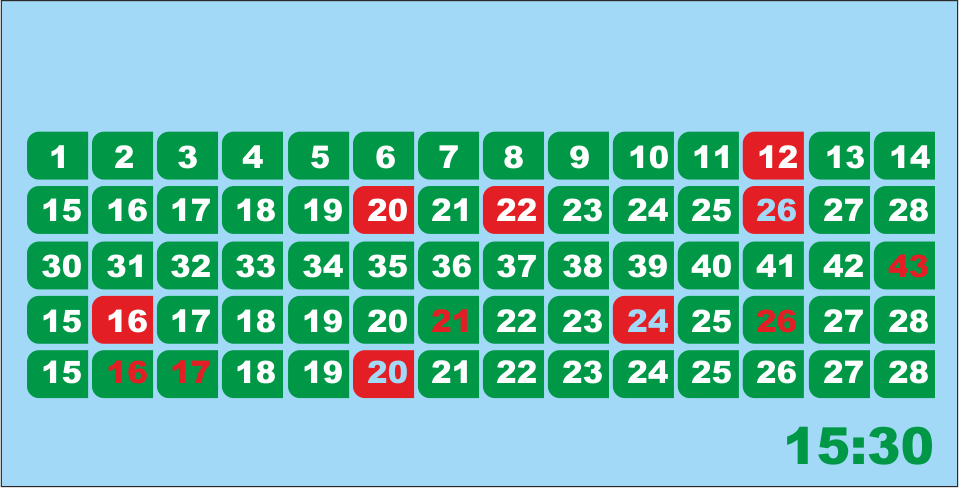
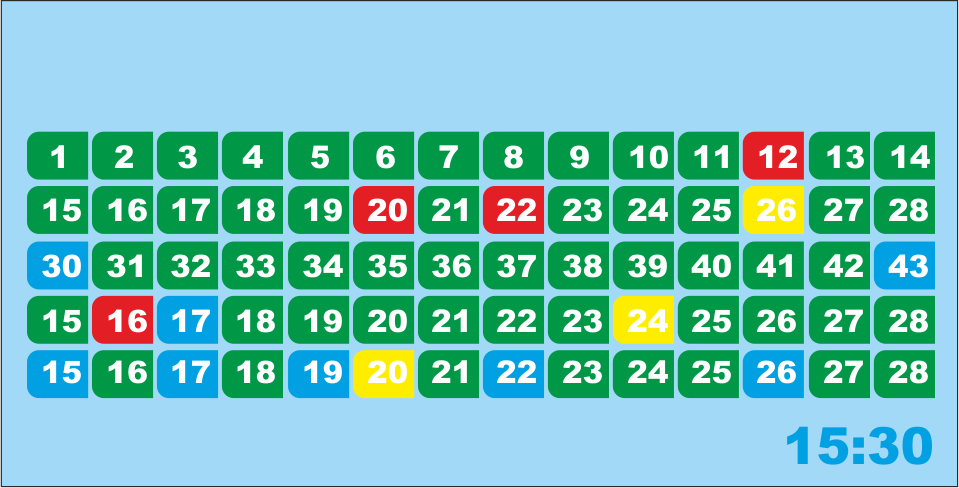
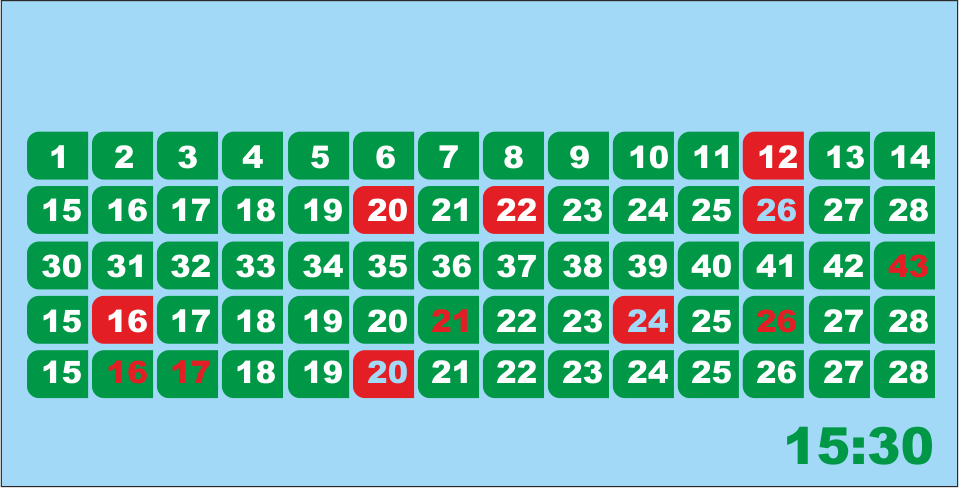
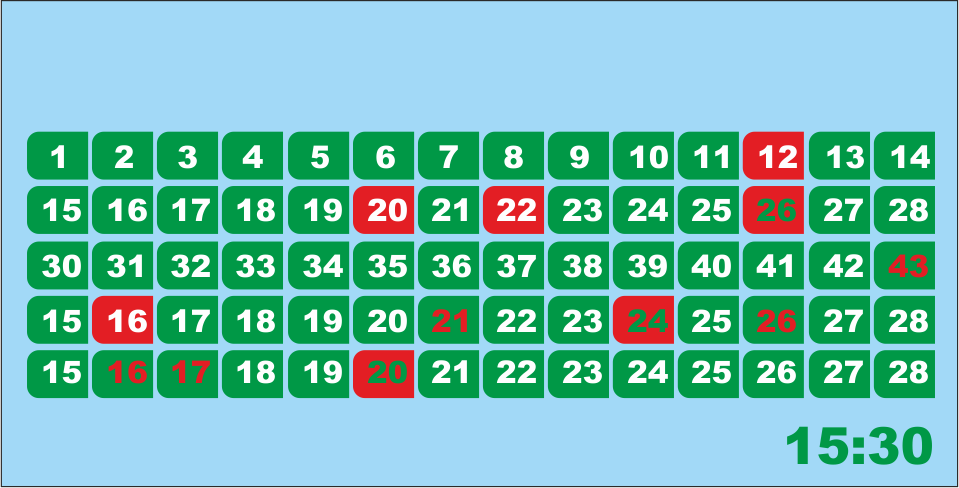
Now I need to enhance my graphics somehow. This is what I am displaying at the screen:

I have boxes with numbers printed inside them and each box corresponds to a digital data input. Each box can be colored according to the value of input Red, Green, Yellow and Blue.
So far, I was using only 4 colors (2bit) at a time. For representing 4 different states, I was changing the text color of numbers instead:

As you can see, this is very confusing. Green Background+Red Text, Green Background+Blue Text , Red Background+White Text, Red Background+ Blue Text etc.
I want to use at least 5 colors at once.
The resolution is also a problem. The number of boxes (number of columns) can be changed in different configurations. I am using 01_high-resolution-reference-graphics.spin of potatohead. The resolution is 512x384 now. So I can not fit more than 14 colums with text into the screen.
Since the graphics are drawn dynamically, I thought it might be possible to enhance this code to get higher resolution and higher color depth. Color depth is more important for me.
I'm doing lots of other tasks like reading RTC, reading digital stream etc. I'll try to move some of my data stored in memory to additional SPI EEPROM and data arrays to SPI SRAM. But I would like to know if it is possible to get any better than this. I read lots of topics related to graphics projects ie Rayman's, Dr_Acula's drivers etc. but I'm not sure what should I follow first.
Recently I asked this:
http://forums.parallax.com/showthread.php/139866-Is-Hydra-Platform-Better-Than-Standart-Parallax-Video?highlight=sram+resolution
and thanks to potatohead, I was doing fine so far. I'm using his TV - Graphics driver. Thanks a lot to him again.
Now I need to enhance my graphics somehow. This is what I am displaying at the screen:

I have boxes with numbers printed inside them and each box corresponds to a digital data input. Each box can be colored according to the value of input Red, Green, Yellow and Blue.
So far, I was using only 4 colors (2bit) at a time. For representing 4 different states, I was changing the text color of numbers instead:

As you can see, this is very confusing. Green Background+Red Text, Green Background+Blue Text , Red Background+White Text, Red Background+ Blue Text etc.
I want to use at least 5 colors at once.
The resolution is also a problem. The number of boxes (number of columns) can be changed in different configurations. I am using 01_high-resolution-reference-graphics.spin of potatohead. The resolution is 512x384 now. So I can not fit more than 14 colums with text into the screen.
Since the graphics are drawn dynamically, I thought it might be possible to enhance this code to get higher resolution and higher color depth. Color depth is more important for me.
I'm doing lots of other tasks like reading RTC, reading digital stream etc. I'll try to move some of my data stored in memory to additional SPI EEPROM and data arrays to SPI SRAM. But I would like to know if it is possible to get any better than this. I read lots of topics related to graphics projects ie Rayman's, Dr_Acula's drivers etc. but I'm not sure what should I follow first.



Comments
You might want to contact Doug (potatohead) directly as he might have something which could be quickly adapted. I know he did a bunch of colorful textmode drivers.
Post up some code if you want a better example. You can have each set of tiles be any of the sets of four colors, very easily yielding more than 5 for the display. You could have 16, with four palette entries.
The catch with this is keeping track of which palette you used for each tile set. You will need to modify colors for the specific one associated with the target tiles.
Here is the palette table from that driver:
colors long $00_05_07_fc 'state 0 long $fc_05_07_fc 'state 1 long $fc_05_07_fc 'state 2 long $fc_05_07_fc 'state 3 long $fc_05_02_fc 'state 4 long $fc_05_04_fc 'clock digits long $fc_05_04_fc 'other colors as needed long $fc_05_04_fc '.....Say you wanted the following on screen display colors:
state 0 = grey box, white text
state 1 = blue box, white text
state 2 = red box, white text
state 3 = green box, white text
state 4 = yellow box, black text
background color = light blue
clock digits = orange
Each tile has 4 colors, 00, 01, 02, 03. If you only use a single palette, those are the only four colors that can be on the entire screen. However, if you define more palette entries for the various things you want to display, you can set the tiles that hold the things you want to display to the various palette entries! You end up with no more than 4 colors per tile, but you can have all the Propeller colors on the display at once, no dynamic drawing / sprites and such needed.
First look up your color values. I don't have a chart here, so I'm just going to use the words for the ones I don't know off hand and the hex values for the easy ones I do, and you can do the lookups and populate your palette table:
You need:
lt_blue
grey = $03
blue
red
green
yellow
white = $07
black = $02
orange
...and once you see how this works, any other colors you want.
Now it's time to plan out the palettes!
Let's use color 00 for the background, color 01 for the text and clock digits, color 02 for the box background color, leaving color 03 for something just in case, but it's set to value $02 for black for now. Because the clock is only two colors, I put white in there in case maybe the colon makes sense to color individually.
Your palette table now looks like this:
colors long $02_grey_07_lt_blue 'state 0 long $02_blue_07_lt_blue 'state 1 long $02_red_07_lt_blue 'state 2 long $02_green_07_lt_blue 'state 3 long $02_yellow_02_lt_blue 'state 4 long $02_white_orange_lt_blue 'clock digits long $02_02_02_lt_blue 'other colors as needed long $02_02_02_lt_blue '.....Now it's all done!
From here you have two choices I can think of.
1. Add these palette entries to your current drawing code and add code to set the appropriate palette for the tile needed to display the state information in the right colors in the right position on the screen. You might have to shuffle your graphics around just a little to make sure tiles line up with display elements, or part of one box might pick up another tile color you don't want.
2. You could crank up the number of tiles a little higher or use them as is, and just change the background of the tiles individually to form boxes! In this case, you've got one color for the tile background, another color for the text, and two more colors to use to distinguish them from one another, or frame them if you want to.
Just assign unique background colors to the tiles to see what I mean. If that works for you, just do it that way and put the text aligned with the tiles and you are done with a simpler, but effective display.
That driver should have methods for changing palette entries, and the other one in my signature http://forums.parallax.com/showthread.php?123709-Commented-Graphics_Demo.spin for sure has examples of changing palettes.
Chip built in the capability for 64 unique color palettes. This is plenty for your application, leaving you lots of colors on screen and just a little bit of work planning the tile colors like you did the tile graphics and a little code to assign the right palette to the right tile based on the right states.
Are you using a TV or VGA? Bumping the resolution up beyond where you have it now is going to require a lot more tile planning. Basically, you would need to make tiles of all the text numbers, make sure there are two per display element, make sure you've got at least one separator tile, and use the color tile background method to keep things really simple. You then would need to change palette entries for sets of tiles that represent each state display box.
Good news is you can use the same driver for this. I know that driver can run all the way up to 640 pixels, but that's not too much more than you are using right now. It might do more, but on a TV things might get crappy, depending on the text size you need, and the clock digits might take more memory and or draw much slower. The resolution you are at right now is pretty good.
If color depth is the most important, I would go with what you have, and use a lot more colors to communicate things. That seems like a very reasonable display, and you could add things to it, now that you have the colors to do so.
BTW: Darn cool that you got something out of the Parallax driver. Personally, I think it's a great driver that doesn't get used as much as it could because this color, tile, palette mapping stuff isn't obvious at first glance. Chip packed a lot of power in there. Let us know how this works out.
Edit: Or two tiles, and this depends on whether or not the TV driver is using 32 pixel high tiles, or 16 pixel high tiles. Look in the TV settings for this. I would set it to 16, which means assigning a state palette to 4 tiles to render a given text box with the necessary colors, but it also means a smaller number of pixel spacing between rows of boxes, which may be needed given the number of them you have in the display.
These should show you how the 4 colors per tile can be used to get the display you are looking for.
Use the gridded one to plan out. The brown gridlines are 16x16 tiles. It looks like you may already be doing this, but I thought I would include it just in case it cuts down on draw time.
If you can't get readable text into the boxes using the packed tile method my prior post highlighted, post here. You will need to use bitmap fonts, and that only takes a little bit of SPIN code to render to the screen.
Good news on that is you can pre-draw all the boxes. The SPIN code and font data for numbers isn't large at all and doesn't need to be particularly quick. Probably can get all the text rendered in a second or so, leaving the clock digits out of it for now. I assume you are happy with how those perform. Once it's all drawn, you are just changing the palette per tile assignments, and that's going to be really quick.
Especially potatohead.
I understand what do you recommed to do with tiles. It is very clever idea and I am trying to adapt it to my current software. I will alight my boxes to the tiles. In some of the layouts I'll combine 2 or 4 tiles.
As you can see in the code attached ( it is stripped but functional code ) my display configuration uses 20x15 tiles.
and this is the TV configuration:
tvparams long 0 'status long 1 'enable long 1_0101 'pins long 10 'mode long 0 'screen long 1 'colors long x_tiles 'hc long y_tiles 'vc long 9 'hx long 2 'vx long 0 'ho long 0 'vo long 0 'broadcast long 0 'auralcogI tried to decrease hx and increase x_tiles but monitor started to display 'real-time fancy visual effects' instead of my box layout.
Actually I don't know much about the paramters listed here in detail. I set some of them by trial-error method.
My screen consists of two halfs. (left and right) I switch between them while I am drawing objects.
I put some set_tile_color calls before the endless loop and it seems like going to work.
set_tile_color( 08,8,01) set_tile_color( 09,8,02) set_tile_color( 10,8,03) set_tile_color( 11,8,04) set_tile_color( 12,8,05) set_tile_color( 13,8,06) set_tile_color( 14,8,07) set_tile_color( 15,8,08)http://wikisend.com/download/744936/sobakava.zip
This is how does it look like at actual screen. (Boxes and tiles are not aligned properly yet. Just to see how does it look like )
I plan to use
color 0 as background
color 1 as box color
color 2 as box color antialiasing (between background color
box color 9 and color 3 as text color for each tile.
I will try this antialiasing thing because I am not happy with current font at all.
But in some layouts I'll need 14 columns or more. It will be hard to manage and adapt different column counts. How can I increase the number of X-tiles without decreasing the resolution?
The actual code is much longer than this. There is a remote control driven text menu/sub menu system, RF transceiver readout section and pulse frequency meters etc. I'm also worried about the program memory.
And last one thing. Below, there is a close-up picture of the screen. As you can see, green tile around number 26 looks quite weird. How to avout these? Some text and tiny lines are also flickering sometimes. And entire display flickers in every 3-5 secons for a very short duration of time. It is almost unnoticiable but I can see it when I stare at the screen from a close distance. What causes this? Is it because of the clock jitter?
Best regards.
If NTSC, what does your board hardware look like? Can you wire up S-video? (need all four video pins) That will help you get the most out of the resolution and tiles. Maybe you are on VGA?
Are you using the vector font Chip did, or something else? I think that can be improved a little too, and you've got one extra color for anti-aliasing per tile too. Nice planning.
IMHO, this is within reach.
Generally speaking, you get the max tiles by stretching the display and adding to the resolution at the same time. I've had it at 640 before. I'll see whether or not I can still dig that display up.
Honestly, if you want to use an interlaced display, you can get 640x400 on an NTSC TV, but you will have to do color / tile planning to keep things from getting ugly. Basic rule is no small pixels anywhere by themselves, but you can use the resolution to shape things and place things with more precision.
Another Edit: How fast is your Propeller?
Edit: I saw the download. Got it. I will try and have a look see. Until then, forgive my questions and maybe supply some easy answers? (so I don't go digging more than is necessary
This is clock configuration. I'm using a 5MHz crystal.
It's very late night here. I need to stand-by some of my physical COGs now and I will read your reply in detail.
Thanks a lot!
Some versions of drivers out there do have the blink every so often. I think it's counter rollover. I think I've got one that does not have that problem.
What is the max layout in the X direction?
And... what the heck is this thing? lol I have no idea.
It is a safety display unit. Each box is a wireless transmitter. Sends one of four possible states.
As you can see, I am using 20x16 tile. I just need to increase it a little bit more. I believe 22x16 would be enough. I tried to alter the code by simply modifying these: x_size=22 , gr.setup( 11... instead of gr.setup( 10, .... and also by changing define_graphics_display region . I also changed
long hx 9 tv parameter to 8 to let the image fit into display. But when I did these, weird characters appeared at the right side of the screen.
Is it possible to get 352x240 resolution with this code?
I'm not where I can run this real quick, but I will be in a coupla days. In the meantime, that's where the problem is. The functional code post you made above is still valid right?
Yes, the code I posted above compiles and works without any modification.
I'll try to change the memory address to get some more space.