Directory Listing Success....Can Create Files from Browser Now
**** Check My Last Post for Updates and Code ****
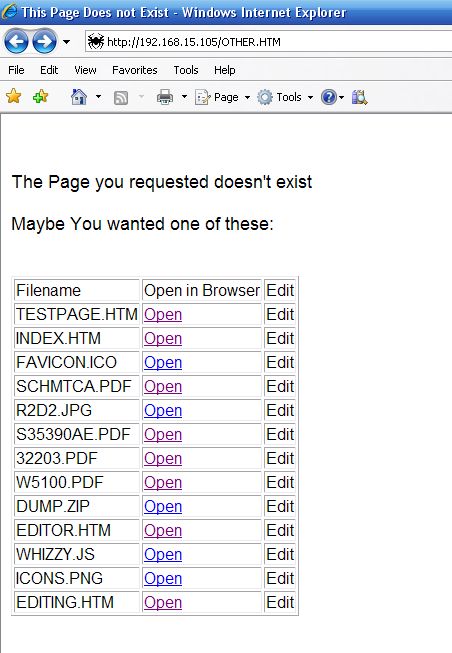
I've been playing around with Roy & Beans code, and I've taken the approach that if the page isn't on the SD card, it will list a page with a simple table of the files on the card.
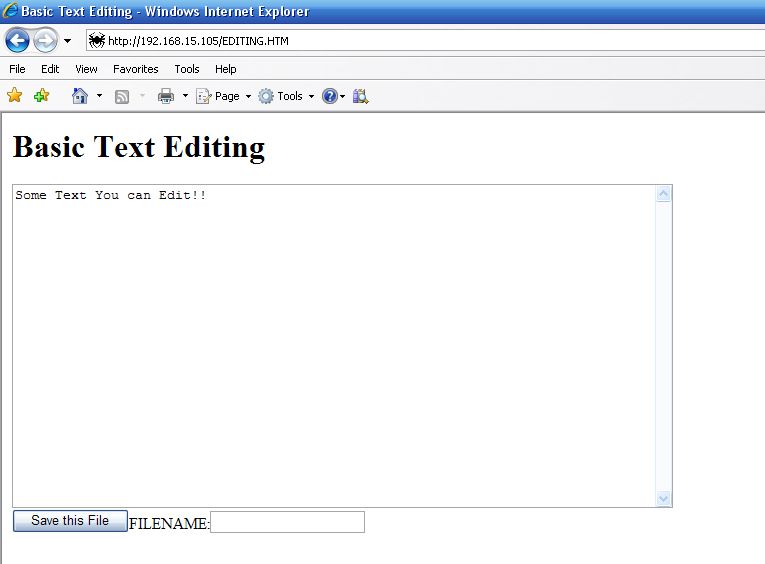
It provides a link to open the file in the browser, and I would like to provide a link that would open up a page and populate a <textarea> box with the file contents.
Then we could edit these HTML files right from the browser instead of moving the SD card back and forth..and instead of Hard Coding it all from PropTool.
I have some questions on how to go forward:
1) I think a real 404 is needed - How do I make a "special" filename that if IT ONLY doesn't exist it would provide this sort of directory page
2) To populate the <textarea> input with the contents of a file, I would have to pass the filename (prob most simply in the URL) along to a dynamic page created from the prop..like this directory page.....then open the file and drop each byte in the <textarea> feild...
Then to have the option to save it..pass all that data back to another page ready to receive it and write it back to a file...makes me dizzy
Anyone working on something like this?
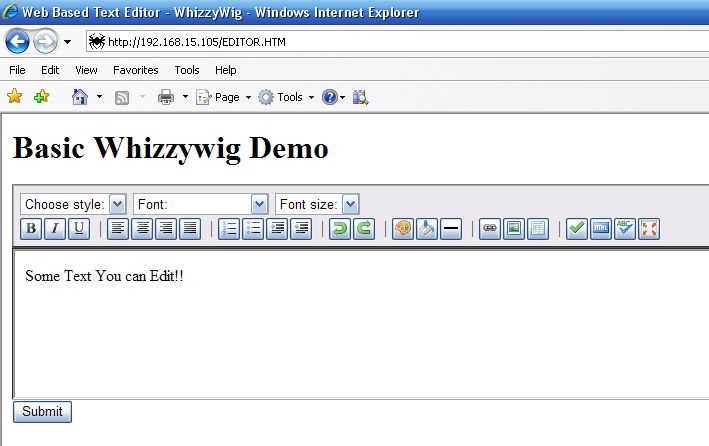
The 3rd Pic is a small .jsp file called by an HTML file...check it out!: http://unverse.net/whizzywig-cross-browser-html-editor.html
Rick
I've been playing around with Roy & Beans code, and I've taken the approach that if the page isn't on the SD card, it will list a page with a simple table of the files on the card.
It provides a link to open the file in the browser, and I would like to provide a link that would open up a page and populate a <textarea> box with the file contents.
Then we could edit these HTML files right from the browser instead of moving the SD card back and forth..and instead of Hard Coding it all from PropTool.
I have some questions on how to go forward:
1) I think a real 404 is needed - How do I make a "special" filename that if IT ONLY doesn't exist it would provide this sort of directory page
2) To populate the <textarea> input with the contents of a file, I would have to pass the filename (prob most simply in the URL) along to a dynamic page created from the prop..like this directory page.....then open the file and drop each byte in the <textarea> feild...
Then to have the option to save it..pass all that data back to another page ready to receive it and write it back to a file...makes me dizzy
Anyone working on something like this?
The 3rd Pic is a small .jsp file called by an HTML file...check it out!: http://unverse.net/whizzywig-cross-browser-html-editor.html
Rick






Comments
1) Choosing DHCP or Manual IP Settings - with a 1 or 0 flag
2) Choosing to read the MAC from a file on the SD Card or Manual Settings - with a 1 or 0 flag
3) Re-Trying DHCP if it fails the first time - No changes to the driver it's just that sometimes it works in one try...and other times (prob because all of the re-loading and reseting etc) it would fail on one attempt, and I would have to reset the prop several times for it to finally catch. Now it just keeps trying, and it's quicker/easier for me that way.
Rick
The DHCP protocol specifies retrying until a timeout occurs. I plan to build that into the DHCP drivers DoDHCP function. I just haven't gotten around to it.
Thanks for sharing your code for doing the mac address optionally from a file on the SD card. Saved me a little bit of work.
@Roy - I know you are working on that, you said so in your DHCP thread, and thanks for putting it up so people could play with it even though your not 100% finished with it yet, it's really awesome so far! I meant no criticism, just sharing what I'm working on. I just had to do something because the http demo that used static IP's didn't serve files off the uSD.....so I would take the uSD card out....put it in its adapter.....walk across the room to the machine that has an SD Card Slot....walk back to my workstation....Hit it via NetworkShare..Add The files....Walk back over...Take it out of the Adapter....Put it into the Spinneret....Reload the Spin Software...Doh!! I had PST open with pref not to loose focus so I can watch a browser and it at the same time...OK Disable it....Reload the Spin Software....Be Sure to hit Enable on PST so I can see what address it caught...Doh! MIssed it...Reset Spinneret....DHCPFailed...Reset Spinneret Again....DHCPFailed...Reset Spinneret Again....DHCPFailed...Reset Spinneret Again....DHCP Succeeded!...Re-load the browser...now I can see the slight change in code I made didn't work.....Time to do this all over again. I was just trying to Shave some steps off for me
Rick
This WebServer code is the result of many other people's code who have been kind enough to share it as they develop their projects, as well as Kye's SDCard routines and String Routines. Thank you all.
Details:
1) if you navigate to the "/directory" page you will get a dynamic page with the contents of the SD Card
2) if you go to another page that doesn't exist (besides "/directory") you get a 404 page
3) if you go to "EDITGET.HTM" (attached) You will see a simple text edit window with a space for a filename and some file contents. When you submit this page, it will: (a) Check if that file exists-if not-it will create that file on the SDCard for you and point you to the directory page to open it op. If that filename already exists it will tell you, you can hit back..change the filename and submit again.
4) Propeller Beanie FAVICON.ICO
5) I lost the FATWrapper because I needed some other SDCard functions and did not want to grow the wrapper anymore.
6) Attached the "MAC_ADDR" File this code uses should you choose to load it off the SD Card.
Problems: The files created are URLEncoded, " " = "+", etc etc, I will work on this later, but I suspect that a URLEncode/URLDecode function is in the works, or will be. If not I'll write one. I just can't work on any more today.
Enjoy
Rick
I wasn't taking it as criticism at all.
I'm glad you are sharing your work in progress, too. It's improving my stuff.
I have taken Bean's parse code and extended it to cover more stuff, like variables with names other than 0 through 9. I've also made a function that parses the whole Request. We can use it to handle the various request types (GET, HEAD, POST, etc.). I'll be posting an update to my HTTP demo later tonight with it included.
Beans code is most of a uri string decode function, and you reminded me that I want to make something that does that encoding of uri strings.
Also, that favicon is great! I'm swapping it in place of the one I had!
Could I use this to overwrite a file as well? Also, if that file was a spin file and i told to prop to check the SD card at boot for code, i could push firmware upgrades??
@Brian - I like where you are going
As for the spin files..they would need to be compiled first, possibly done right on the prop with Sphinx? I would love to go in this direction.
Once the uploading portion is done however, maybe you could upload a precompiled SPN program like in PropDos?
I'm not sure about the booting....we should ask Jeff about that, and Michael Park about Sphinx.
From Orienm's Ajax Demo..not needing to refresh the page to display new text...I was thinking this would be a cool way to display the output of the sphinx compiler...maybe?
Rick
I'm not sure I follow this, but is the idea here is to take a spin file that exists on the SD card and have it compiled into a binary image (or EEPROM) that could then be loaded into the prop?
It seems like the trouble here lies in taking a spin file and compiling it. What about resurrecting and idea OldBitCollector had years ago? At least I think it was OBC. Since this device is networked couldn't the spin file be sent to some on-line "PropTool" with the result (the binary file) returned to the device? It could then be stored on the SD card as RUN_ME.bin and the system rebooted or some other method for loading the new code into memory.
This model has been followed by MBed with their C compiler.
Just a thought; and one that I have no idea how hard it would be to implement.
1) Edit a spin source code file via webbrowser and save it.
2) Issue a command via webbrowser to reboot, and upon rebooting have sphinx compile spin source code mentioned in step 1, with the condition that sphinx would save its usually displayed text output to a text file. Then sphinx would reboot the propeller.
3) The propeller would come back online with its webserver, and display sphinx's output, if all compiled well, you could click to restart the propeller with the newly compiled code, or you could choose to do something else.
@pgbpsu - I think that its definately possible, and we will likely see it happening soon.
@Brian - Sure, getting the file to the Prop is something I'm working on via HTTP Interface. Having the prop reboot and load a certain pre compiled program, thats been done so I dont see the issue there.
I wish I had more free time to play with the Spinneret
Rick
I'm picturing a simple OS and maybe some networking gaming?
OBC
Then I will expand the directory to be more of a file manager, Edit, delete, rename...etc.
@OBC - do you mean a web browser on the prop? That would be interesting.
Something like XHTML Basic would be nice.
I'm going off track on this thread, perhaps another should be started.
OBC